Top 7 Wireframe Tools in 2022
Dec 20, 2021 11737 seen
The Best Wireframe Tools
The best wireframing tools enable you to design your website or mobile app from the beginning. Tools designed specifically for this purpose can either quickly sketch a design or create something closer to a fully functional prototype. You can even find tools that make converting wireframe to code easier than you may think.
This article aims to provide recommendations for the best wireframe tools in both camps - wireframe-specific tools and general design software that can be used to create wireframe models. Remember that if you want to build a website, you can do so quickly with a website builder.
What Is Wireframing?
Designers can use wireframes to flesh out the fundamentals of a page's interface, such as space allocation, content prioritization, functionalities, and behaviors.
Using a wireframe to plan the basic layout of a web page has several advantages, including:
-
Connecting a site's information architecture to its visual design by emphasizing the paths between pages
-
Creating consistent methods for displaying various types of information on the user interface.
-
Identifying the intended functionalities
-
Setting priorities for content creation based on where the content is stored and how much overall space is allotted to that type of content.
1. Moqups

Moqups is a web application that lets users create wireframes, mockups, and prototypes. Moqups is a cloud-based platform that allows you and your team to collaborate from anywhere. It has a single, simple-to-use interface.
The primary benefit of Moqups is that it allows users to flip between diagrams, wireframes, and prototypes without having to transfer platforms. Moqups also includes an extensive library of fully customizable templates, stencils, icon sets, fonts, and objects. Moqups' main goal is to create a single unified workflow that eliminates the barrier of constantly switching between various single-use apps.
2. Framer

Framer is a web-based tool available for Windows and Mac and includes a relatively comprehensive free option that is ideal as a professional prototyping tool. The insert menu in Framer contains many components that can be quickly and easily added to your wireframe using the simple drag-and-drop interface. Framer's prototyping components display various visual states, allowing you to see precisely how the essential components would appear. You can also change how the included elements animate across screen transitions by customizing them.
All you need to do to share and present your work is share a single link. Custom backgrounds, device frames, and device hands are available in presentation mode. Framer is one of the best free wireframe tools available, with the ability to add up to two editions and create three projects.
3. UXPin

UXPin is a dedicated wireframing tool with an extremely user-friendly interface. It includes Bootstrap, Foundation, iOS, and Android components, as well as clean icons and a solid library of UI elements that you can drag and drop into your wireframes. You can import and export files to Sketch and Photoshop, giving you the option to turn your wireframes into full prototypes later on.
Its Merge feature enables you to easily design with code elements to create highly realistic prototypes, while Auto Layout reduces repetitive tasks. It also has excellent collaboration features that allow you to collaborate on wireframes with others, as well as top-notch live presentation tools for presenting your designs to clients.
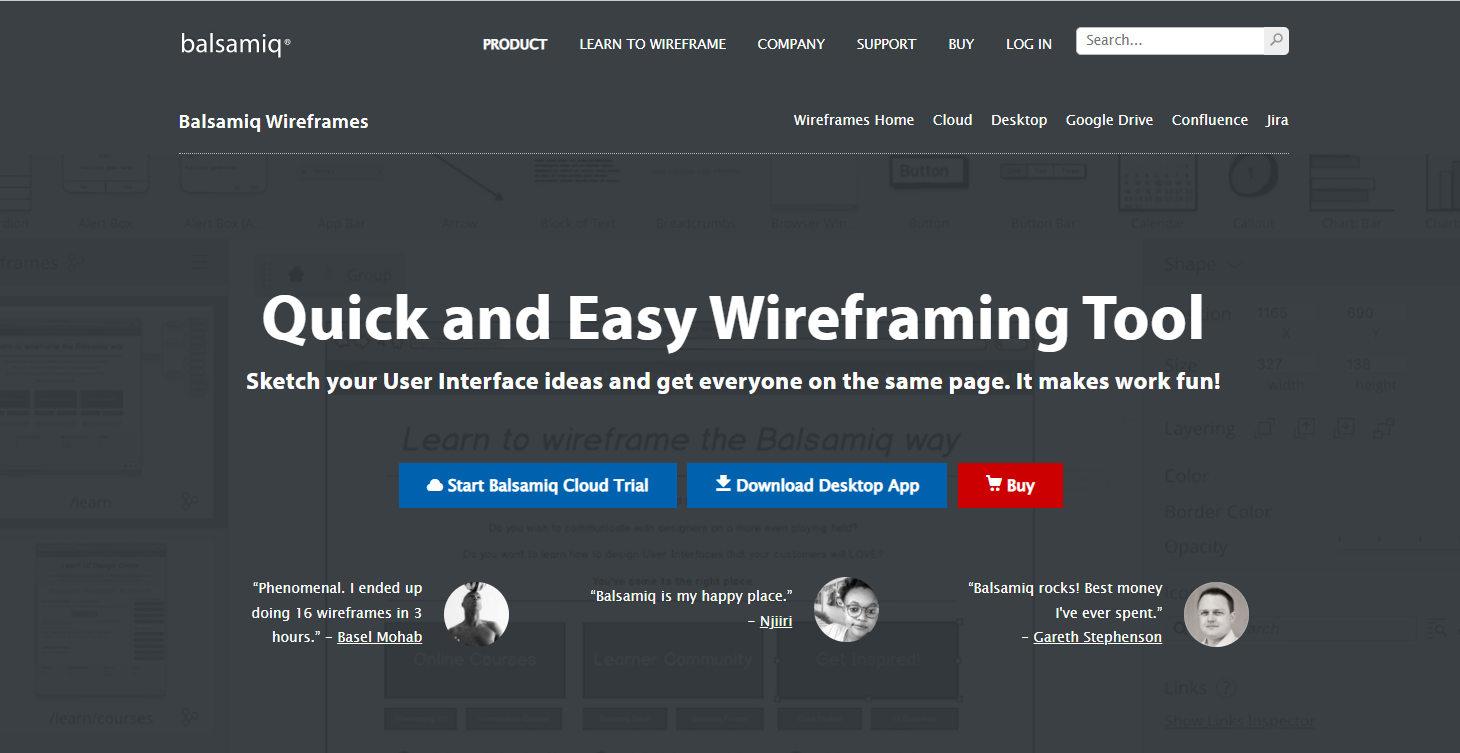
4. Balsamiq Mockups

Balsamiq Mockups s makes it really simple to get started, even if you have no prior experience if you're looking for something designed for rough low-fi wireframing. You can test your wireframe across several screen sizes using the software's drag-and-drop elements, which range from buttons to lists and are all designed like hand drawings.
Balsamiq is a good solution for non-techies and lean UX teams since collaboration tools and user testing are tightly integrated. Anyone who wants to make a quick low-fi wireframe rather than a fully polished prototype should use it.
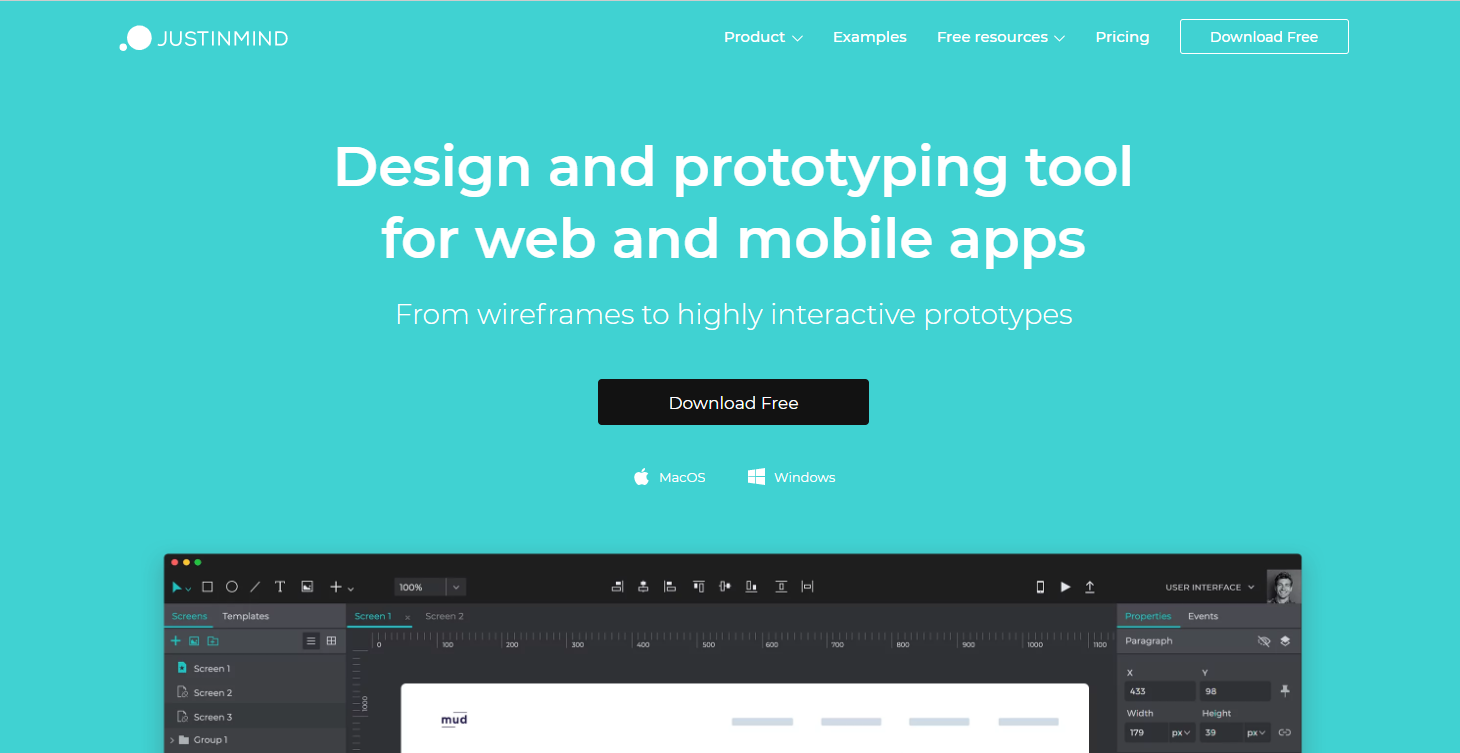
5. Justinmind

Justinmind is another versatile tool for creating everything from rough wireframes to working prototypes. On the other hand, this tool is much more suitable for non-techies than professional options such as Axure RP (number three in our list of the best wireframe tools).
It comes with a UI element library that includes everything from buttons and forms to generic shapes and widgets. It allows you to add rounded corners, cropped images, or color gradients and import graphics by dragging them into the browser. HTML can be exported from prototypes. There is even a free-for-ever version of the software with limited functionality.
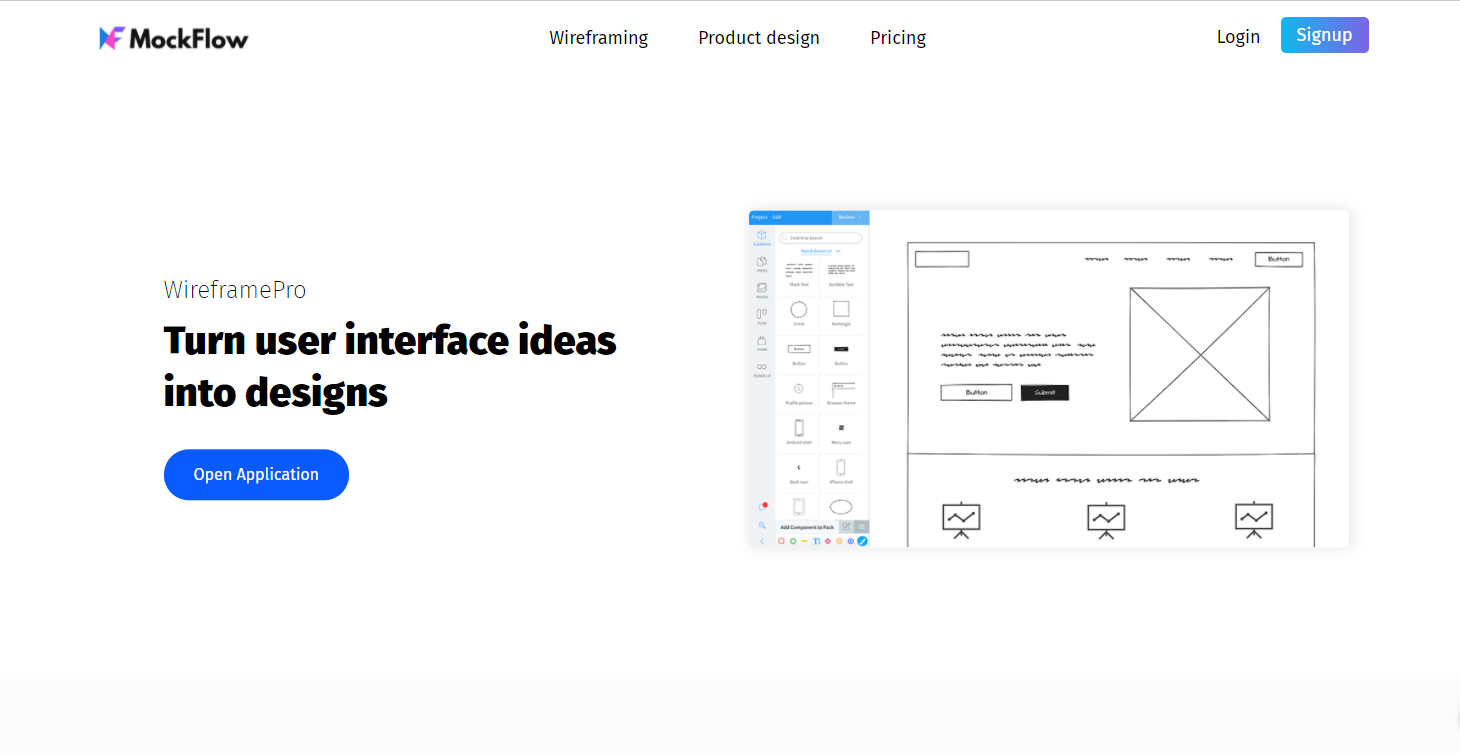
6. MockFlow

MockFlow is a digital whiteboard that works on both Mac and Windows. The web-based platform includes components for many user interfaces, including iPhone, iPad, Android phone, Apple Watch, and Android watch, among others. These wireframes can be readily exported in various forms, including HTML and wireframes, Microsoft Word, and Adobe PDF.
MockFlow also has several collaborative features, including real-time editing and iterative annotated comments․
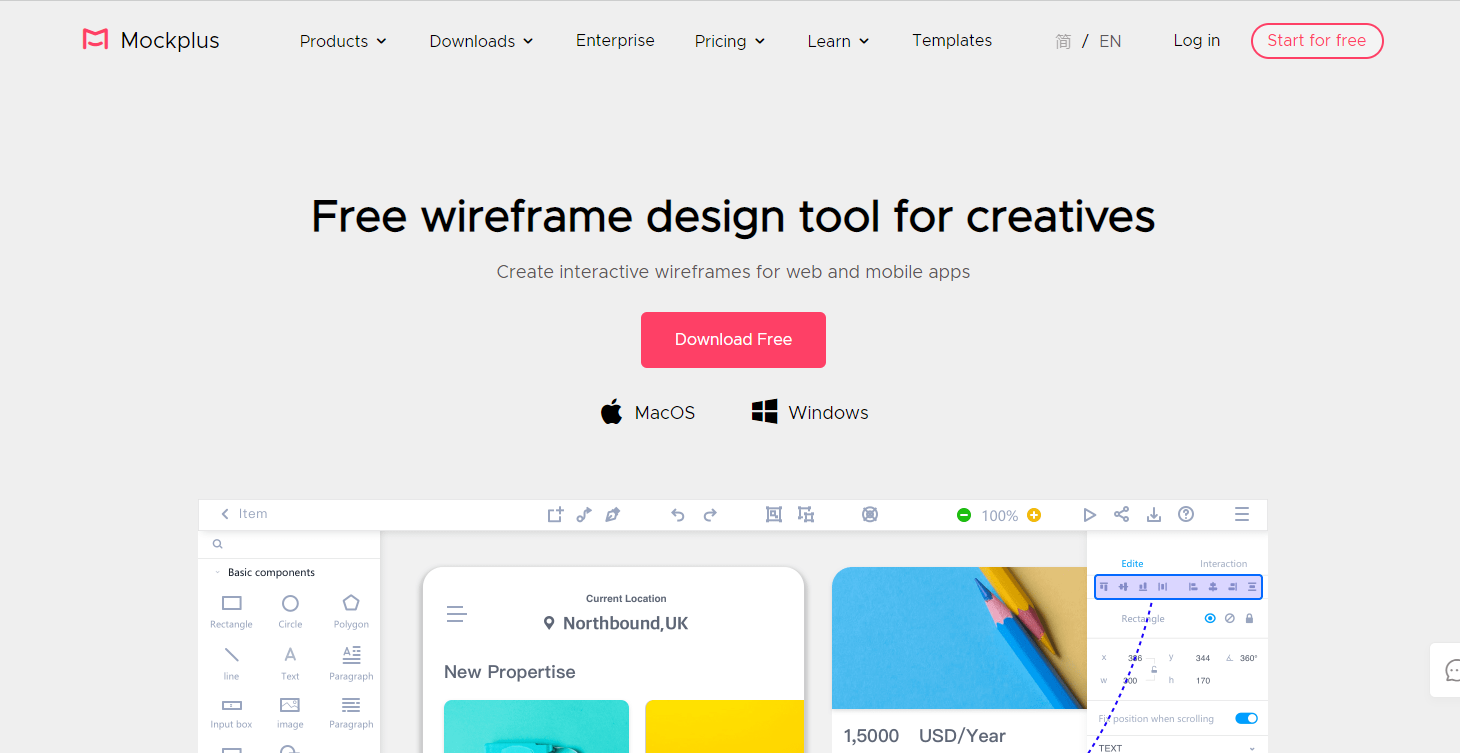
7. Mockplus

Mockplus allows you to create interactive wireframe designs that appear to be fully functional prototypes. Mockplus' wireframes are compatible with both desktop and mobile devices, including iOS and Android.
Mockplus offers eight ways to preview and test your interactive wireframes when it comes to testing your design, making it ideal for user testing your UI design and UX design. Feedback can then be left on your designs directly.


