Design to Code Converters
May 13, 2021 17558 seen
Building an app without coding is still a field that probably needs more exploration. Different tools are trying to do the job but are they really effective?
Artificial Intelligence
With the advent of artificial intelligence, we are faced with many changes in our society. In many areas, what was previously created by human hands can tomorrow be done with the help of AI. Changes and challenges await us.
Like many other industries, this change has affected the world of web design as well. Several tools have been created in the past few years that implement AI in design and web development.
Many companies have started using artificial intelligence to create tools that help developers and designers create web projects. These new tools make the job of professionals easier by helping them complete their tasks to save time at certain stages of the digital product creation process.
Will it Replace Developers?
AI implementing everything, so automation has come up to a new level. But, will it be a danger to the front-end developers out there. But it still needs a hand-drawn design to generate a basic interface. Also for now it only supports basic visual elements like textbox, mockups, images, and several others. So it's not going to completely replace front-end developers out of job but rather with some basic learning process any nonprofessional individual will be capable of designing a basic interface. However, sometimes you need to collaborate with other professionals on the same design file which can get tricky - therefore in this article, we have collected some great tools for designers that allow them to convert a design to HTML CSS code.
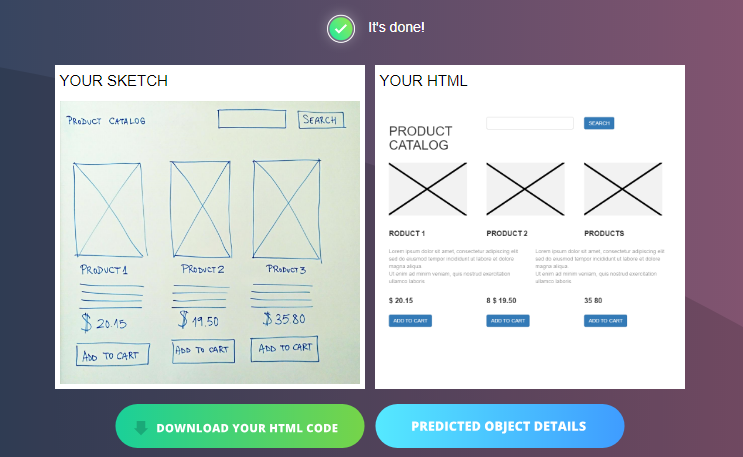
1. Sketch2Code by Microsoft
This is the new Microsoft Artificial Intelligence project that converts the design into HTML code. What is good, is that It’s absolutely free and works really well.
It is already in the past when you needed to script a long line of codes for designing your website. Now, with this new Microsoft approach, you can just scrap a design on paper and post the picture of the design on the site, and as a result, your code with the exact design is ready. The design is manually translated to an HTML wireframe. Sketch2Code trained the AI to recognize hand-drawn web design elements like a textbox or button. They use the text recognition functionality that is present in the Computer Vision Service to extract hand-written text present in the design. But, it’s not an easy task as the model has been trained with millions of images of hand-drawn design elements like textbox, radio button, and all the others. The HTML objects are recognized from the image at the same time the handwritten text is extracted from the design. By combining these two elements the HTML snippets of the different elements are generated.

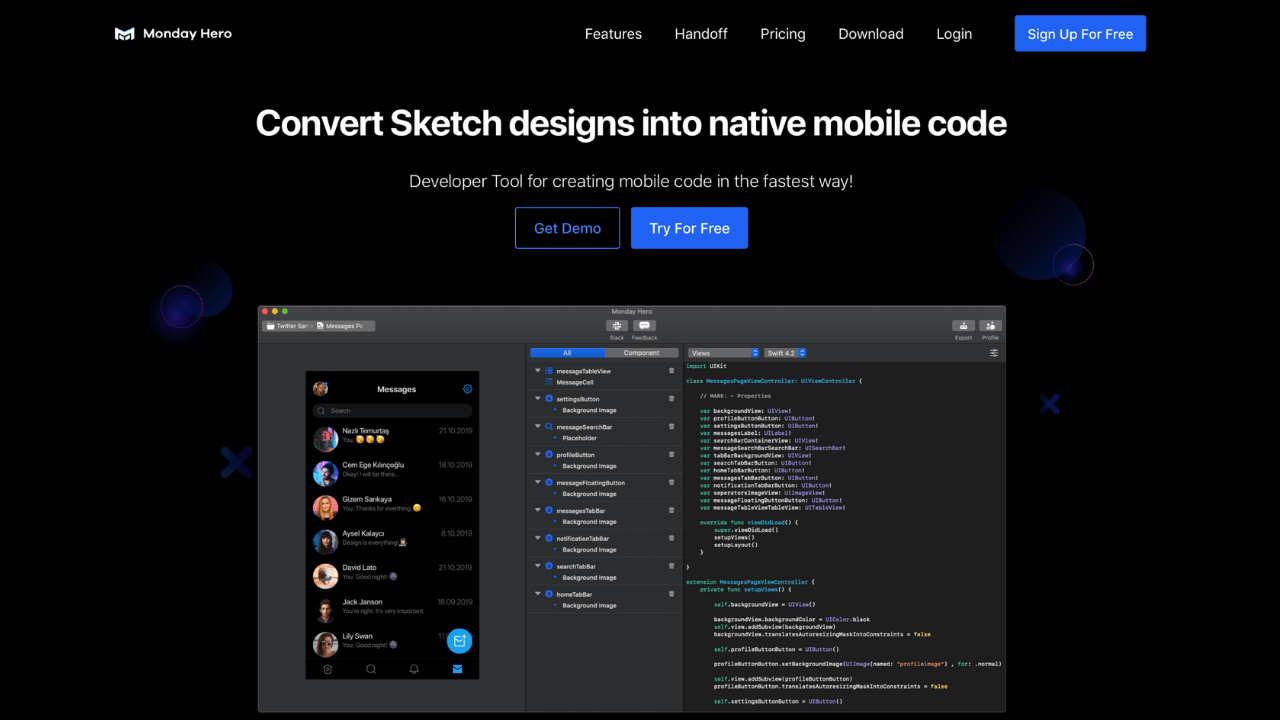
2. Monday Hero
Monday Hero is a tool that converts Sketch App designs into mobile code. This means that Monday Hero will understand and generate layout code, assets, fonts, colors for them. With the help of this tool, developers don't need to code the UI design details. You can save time by removing manual work in the UI and focus on functionality and creativity more.
This tool allows you to easily organize UI code by changing variable names that best suit your coding preferences. It automatically selects relevant variable names by looking at design content as default.
Monday Hero already supports Sketch App designs, Adobe XD will be supported soon.
With Monday Hero you can:
* Upload Sketch files and share with your team
* Download design specs
* Get your code as Storyboard & Swift code or as only Swift Code
* Choose your code preferences in your project
* Download colors, fonts, and assets as a bundle

3. Supernova
Supernova is software that supports multiple design tools and integrates with any coding platform, framework, and coding style. Supernova may connect to popular design editors and interpret design systems into data. Then, data can be transformed in several ways to create code for product development or any coding stack.
Moreover, transformations are fully automated. That means when design changes occur, the code is automatically updated to reflect the changes. Supernova tool allows developers to control how the code is rendered.
Code is generated in real-time as you prototype, so your design and code are always in sync. You can export the final product with the click of a button.

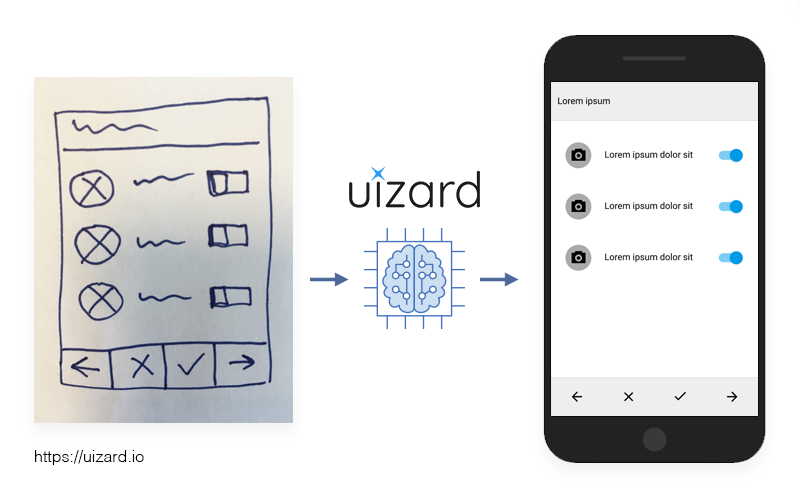
4. Uizard
Uizard is a prototyping tool that automatically transforms your wireframes into prototypes, creates custom style guides, and downloads front-end codes. Uizard may also break away Uizard has a built-in style guide system which is three by default (Simple mockup, Cozy and Adventurous) to customize components in the UI and also a prototype engine to build an interactive user flow, also it has a comprehensive cheat sheet on how to draw and structure your sketches UI components such as buttons, images, icons, etc. This tool converts your wireframes to code, allowing you to render your ideas without rewriting the code by simply adjusting the code options, choosing the target HTML and CSS, React or Android platforms, and generating code in seconds.
The AI is pretty smart but everybody makes mistakes. Besides, Uizard provides some tips and tricks so you can get the best results possible. After exporting from Uizard, it downloaded a Sketch file that can be imported into the Sketch file. Drag and drop your Sketch file into your Figma file space or Import via the toolbar.

Related Tutorials


