How To Convert Figma Filles into Adobe Illustrator
Sep 12, 2025 134019 seen
Convert Figma Filles into Adobe Illustrator Files

If you're a graphic or web designer, you've probably heard of Figma. It's an excellent design tool for both web and print. Using multiple design tools, you can export or copy objects, groups, or entire Frames into another system. Figma is an excellent program for creating user interfaces and illustrations. While it lacks some of the features of Photoshop, it makes up for it in other ways. One of these is the ease with which assets can be exported to other applications.
So let's quickly go through all the steps of converting Figma to Ai.
- Open your design in Figma.
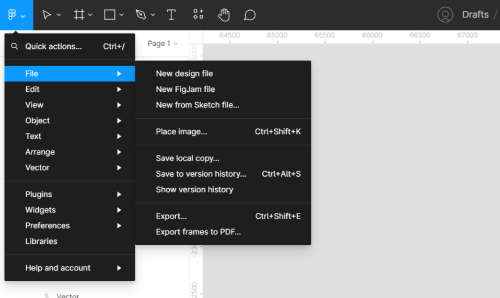
- Select File > Export > Export As....
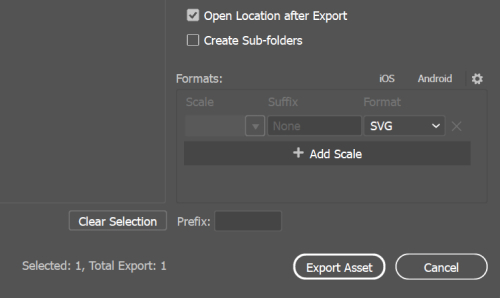
- Select Adobe Illustrator (.ai) from the Format drop-down menu in the Export As dialog box.
- Select the export settings you want and click Export.
It is important to note that you may lose some of your design data when exporting from Figma to Ai. Furthermore, Ai files can be large and challenging to work with, so ensure you have the right software and skills before exporting your design.
Convert Adobe Illustrator Files into Figma Filles

You are lucky enough to find that we'll also talk about importing Figma into Illustrator files. There are several options for accomplishing this:
- Save your Illustrator file as a.png or.jpg and import it into Figma.
- In Figma, go to the "File > Open" menu and select your Illustrator file. If there are none, move on to the next step.
- Instead, use the "File > Place Image" menu item and select your Illustrator file to insert it into your Figma workspace. Please remember that Illustrator files imported as JPG or PNG are not editable in Figma. Neither is the AI raw file.
- Return to Adobe Illustrator and export your illustration in SVG format to import an editable Illustrator file to Figma.
- In Figma, go to the "File > Import" menu and select your Illustrator file. If there are none, simply locate your SVG file and drag it into your Figma workspace.
Because of the differences in how Figma and Illustrator handle vector graphics, it is currently impossible to import Illustrator files directly into Figma. There are, however, a few workarounds that may be useful:
-Export your Illustrator file as a.png or.jpg and import it as an image into Figma.
-In Illustrator, use the "Export As" function to save your file as a .svg file, then import it into Figma as an image.


