How To Create a Wireframe: 6 Easy Steps
Apr 01, 2023 9779 seen
What is a Wireframe?

To understand how to create a wireframe, first of all, we need to understand what it is and how to use one in your design process. Keep reading; we will discuss every detail step by step.
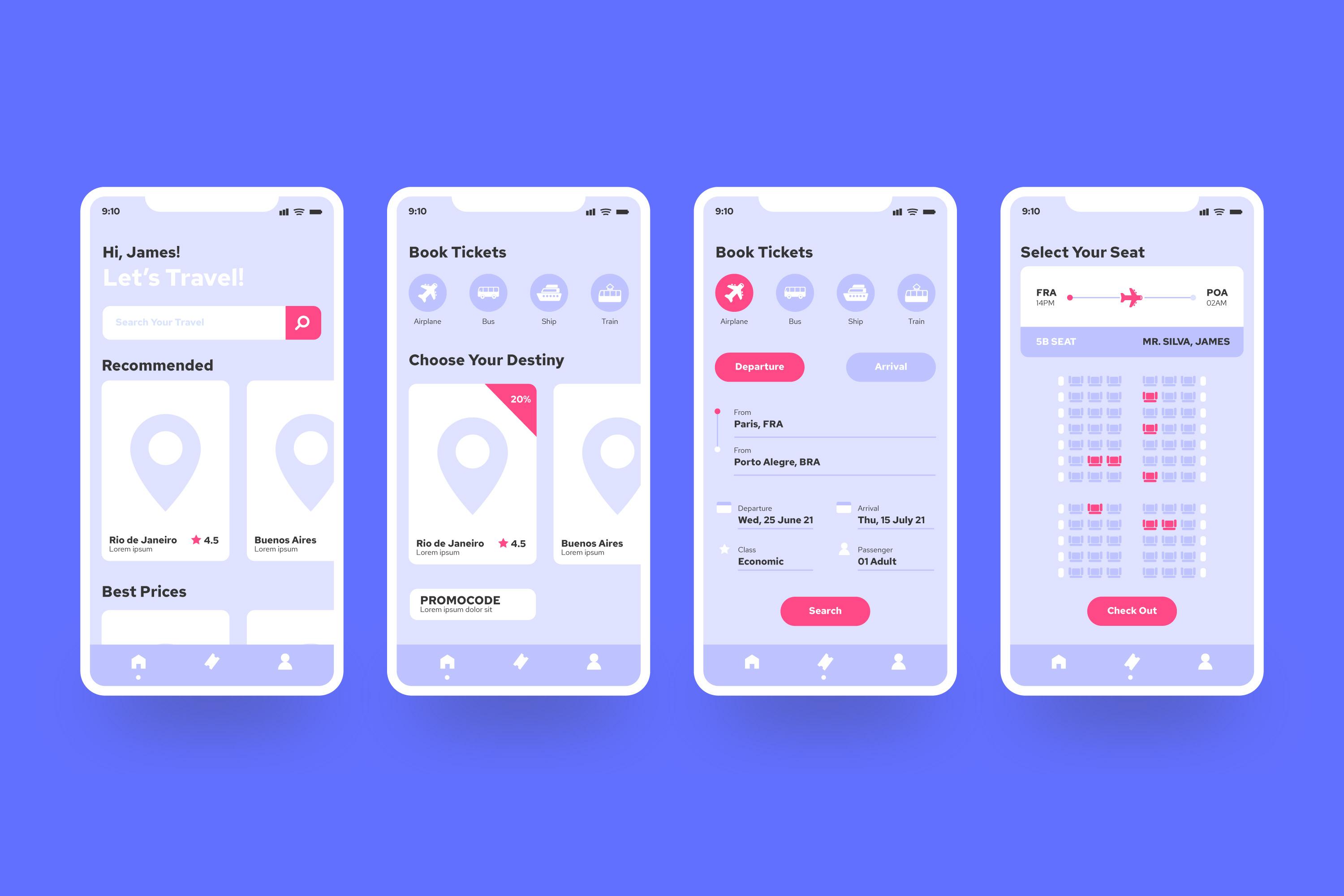
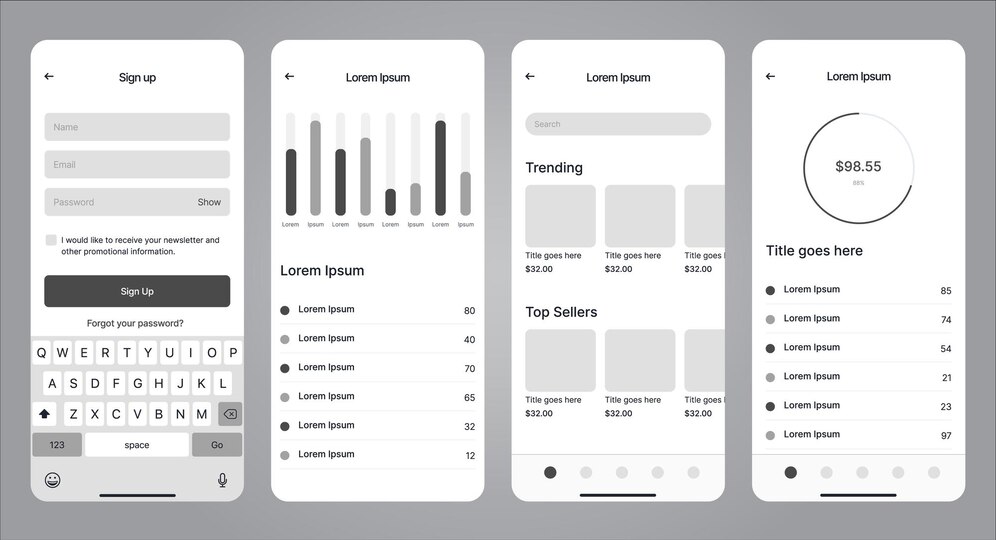
Well, simply put, a wireframe is an essential visual representation of a website or application that outlines the structure and layout of its content, features, and functionality. It typically includes simplified, black-and-white, or grayscale sketches of the user interface elements, such as buttons, menus, text, images, and forms, without detailed graphics, color schemes, or visual design.
Overall, wireframes serve as a blueprint or skeletal framework for the design process, helping designers, developers, and stakeholders visualize and communicate a digital product's critical components and user flow. They are often created in the early stages of the design process to provide a clear understanding of the project scope and to facilitate discussions and feedback before moving to more detailed design stages. Wireframes can be created by hand or using specialized software and can vary in complexity depending on the project's requirements and the intended audience.
How To Use a Wireframe?

Now that we have basic info about wireframes, it is time to discuss their usefulness and handiness.
From my perspective, wireframes are a valuable tool for designing and developing digital products such as websites, mobile apps, or software.
Here are some ways you can use wireframes:
-
Define the structure and layout: Wireframes help you determine the information hierarchy and the placement of different elements on the page, allowing you to create a clear and organized layout.
-
Plan user flows: By visualizing the steps a user will take to complete a task, you can ensure that the product is intuitive and easy to use.
-
Test and refine concepts: Wireframes provide a quick and low-cost way to test and iterate on different design concepts based on feedback.
-
Communicate with stakeholders: Wireframes help you communicate your design ideas to clients, developers, or project managers, allowing you to get buy-in and feedback before moving on to the next stage.
-
Plan for responsive design: By creating wireframes for different screen sizes, you can ensure the product is responsive and works well on various devices.
Important tip: to use wireframes effectively, it's essential to start with a clear understanding of the project goals, user needs, and technical requirements. You should also involve critical stakeholders in the design process and seek feedback early and often. Finally, you can use specialized wireframing tools or templates to create wireframes quickly and efficiently.
How To Create a Wireframe?

Creating a wireframe involves several steps. Here's a general process for creating a wireframe:
-
Define the scope and goals: Before creating a wireframe, it's essential to understand the project's goals, user needs, and technical requirements. This will help you determine the key features and elements that must be included in the wireframe.
-
Choose a wireframing tool: There are several wireframing tools available, both free and paid. Some popular tools include Figma, Sketch, Adobe XD, and Balsamiq. Choose a tool that works best for you and your team.
-
Create a basic layout: Start by sketching out a basic layout of the page or screen. This can be done on paper or using the wireframing tool. Determine the placement of the main elements such as the header, navigation menu, content area, and footer.
-
Add content and functionality: Once you have a basic layout, add in the content and functionality. This includes text, images, buttons, forms, and other interactive elements. Keep the design simple and focused on the user's needs.
-
Test and refine: Test the wireframe with users and stakeholders to get feedback and identify areas that need improvement. Refine the wireframe based on feedback and iterate until you have a final version that meets the project goals and user needs.
-
Document and share: Document the wireframe and share it with your team and stakeholders. Use it as a reference for the design and development process.
When creating a wireframe, it's important to remember that it's a rough draft and not a final design. Focus on the structure and functionality of the product rather than the visual design. Keep the wireframe simple and easy to understand, and use it as a tool for collaboration and communication with your team and stakeholders.


