8 Awesome Tools for Exporting Design to Code
Dec 23, 2020 13023 seen
Here are tools that will charge the process of transforming those designs to development easily without any extensive workflow.
1. Figma & Framer X

 Figma’s integration with Framer Web allows you to import your design project in Figma into Framer, which gives you the ability to replace static elements with interactive elements, add seamless animations with Framer Magic Motion and export production-ready from the design.
Figma’s integration with Framer Web allows you to import your design project in Figma into Framer, which gives you the ability to replace static elements with interactive elements, add seamless animations with Framer Magic Motion and export production-ready from the design.
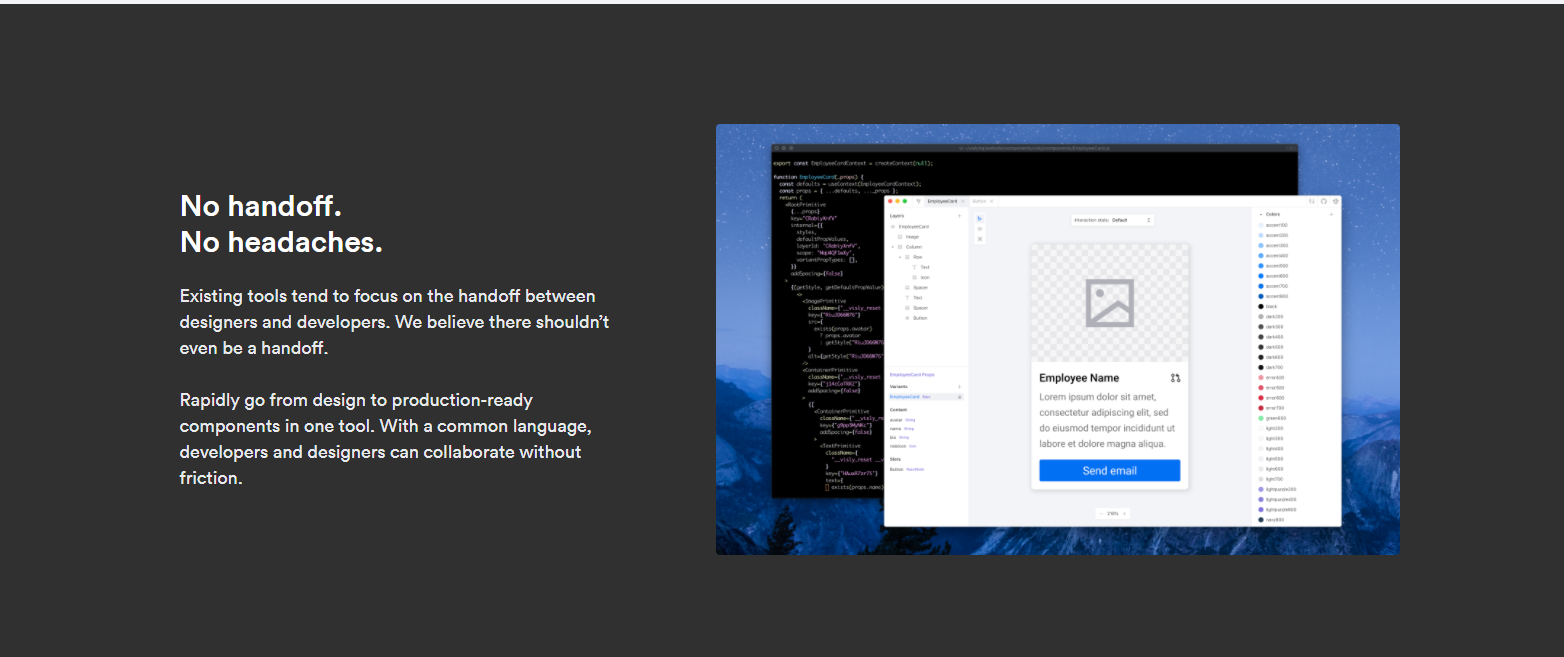
2. Anima

Anima app enables you to create high fidelity prototypes in your favorite design tools such as Sketch, Adobe XD, Figma via the Anima plugin and export fully responsive and interactive websites from your high fidelity prototypes. Anima also makes it possible to add real input fields, videos, hovers state effects, and custom code into your prototypes.
3. Visly

Visly is a great tool built for developers/designers for creating React components visually, which can be integrated seamlessly into your codebase. It is easy to set up with any React/NextJS project, add interactions, and enables you to pass data as props without any complexities.
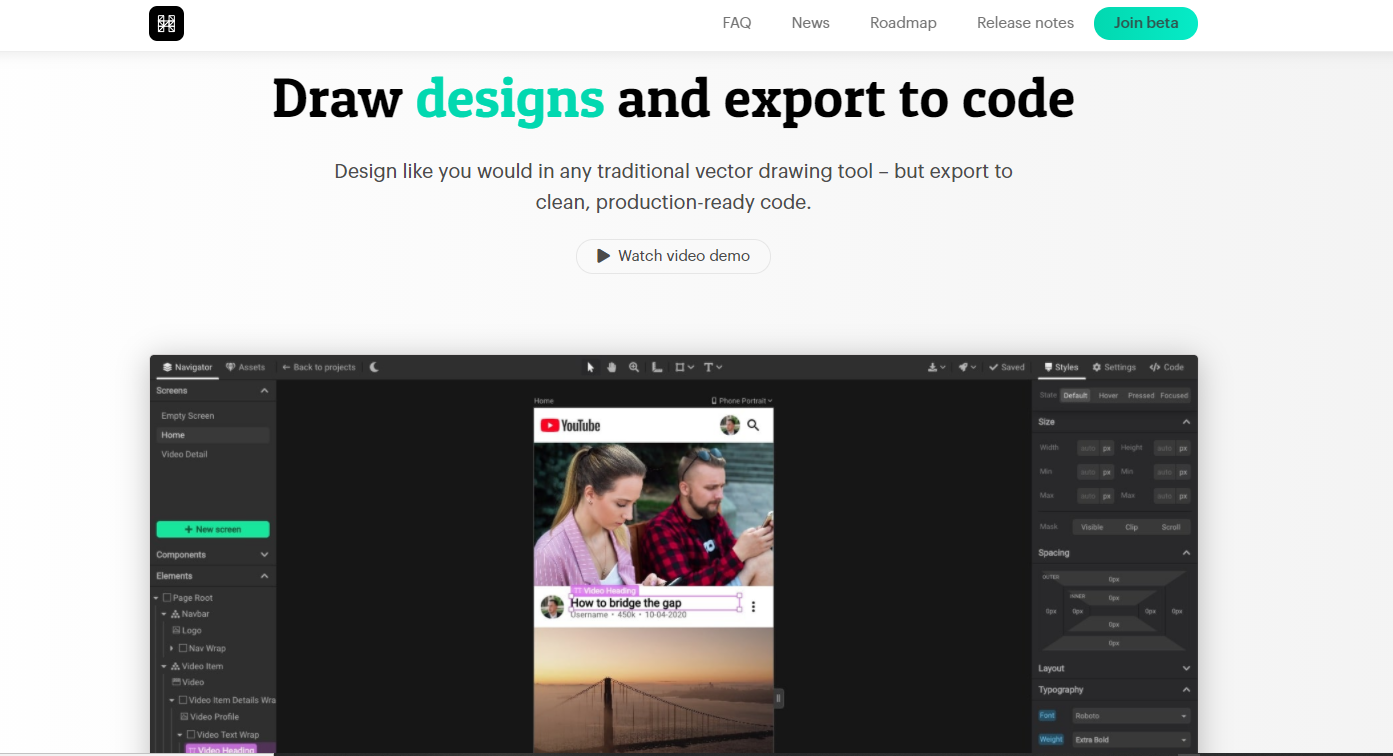
4. Handoff
Handoff allows you to design like any vector-based design tool but gives you the ability to create reusable components, manage design system assets and export clean, production-ready code with the click of a button. Handoff works on Windows, Mac OS and Linux.
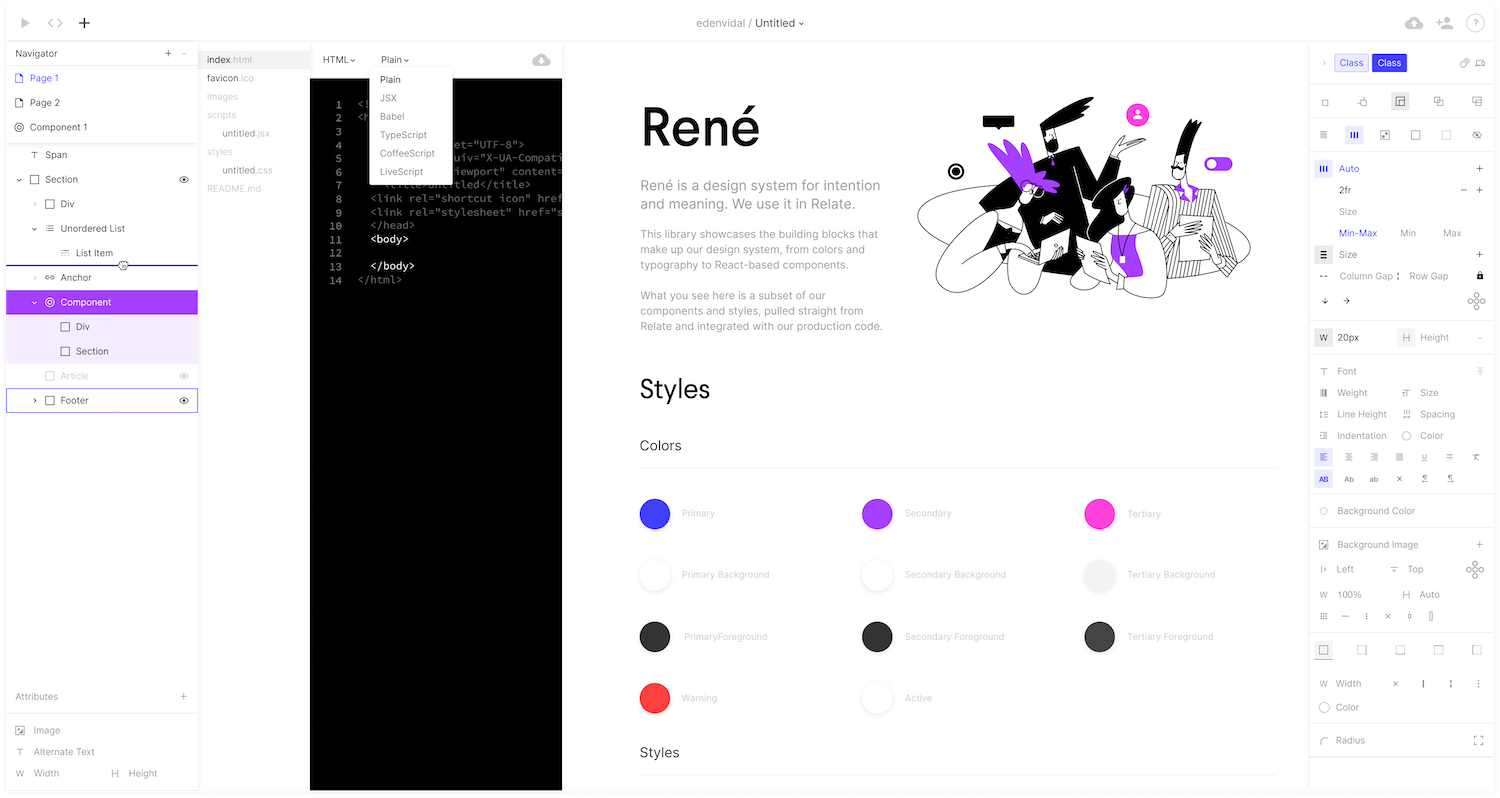
5. Relate
Relate is a visual development environment for designing digital products visually. It outputs beautiful, semantic code and delivers a single source of truth for both design and development teams. It is also allows you to define the logic behind your interface design and manage everything visually, and systematically with support for HTML, CSS, JS, and React code..
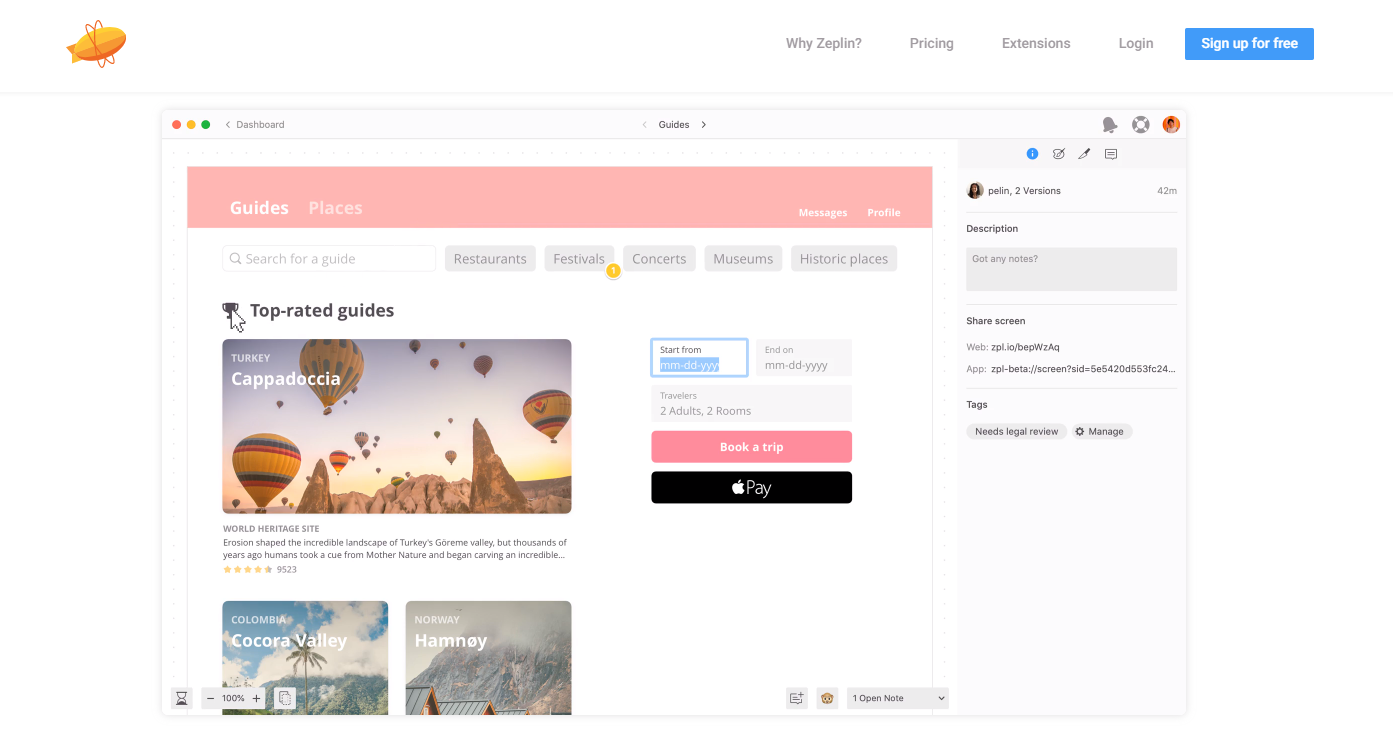
6. Zeplin

Zeplin enables you to share, organize, and collaborate on design projects. Zeplin enables you to create style guides, component libraries, and export code components. Zeplin integrates with your favorite design tools such as Spectrum, Figma, Adobe XD, Photoshop, and collaboration apps like Slack, and Jira to make your team’s work faster and easier.
7. Avocode
Avocode allows you to share design files, make changes that will update automatically, and generate all assets and code styles for your design projects. It helps you build web, iOS, and Android apps exactly the way they are designed without leaving any small detail. It also makes it possible to generate production-ready code ranging from CSS, SCSS, CSS in JS, Sass, Stylus, Styled Components, Swift, Android to React Native code.
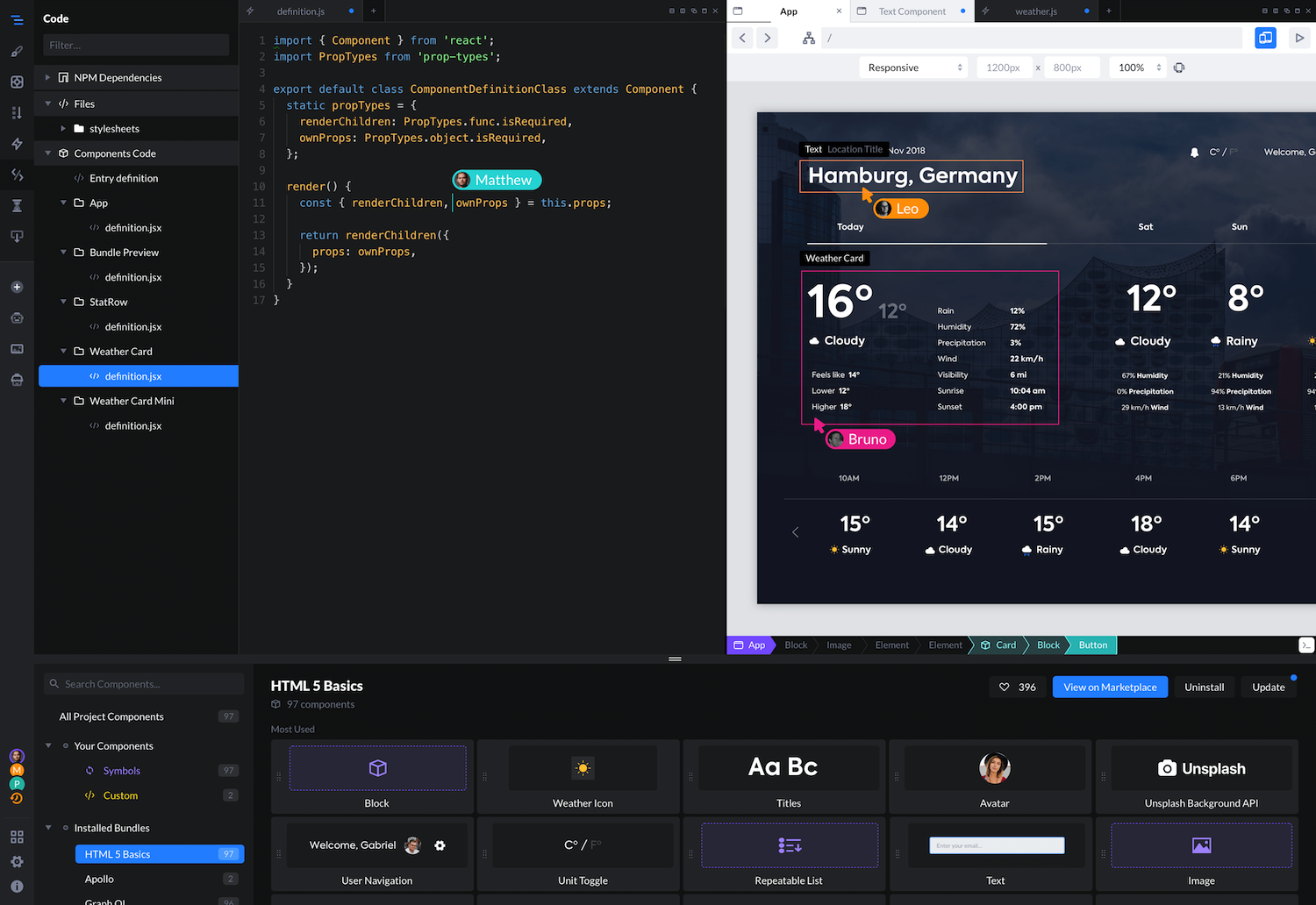
8. Clutch
Clutch enables designers and front-end engineers to work together in real-time to visually create React applications with live data, animations, logic, and state. It also eases the creation of reusable components with smooth instance overrides style variants and in-app content editing. With Clutch, you are provided with real-time collaboration, the ability to create reusable components, access to free libraries from NPM and it’s Seo-friendly by default.