The Best CSS Code Generators For Your Next Project
Dec 31, 2022 9183 seen
Web developers are constantly looking for ways to save time in their daily routines. Many great development tools make the process more accessible than ever, and it's now easier to dive in and get a finished product quickly. With the rise of browser-based IDEs, web development is moving away from the desktop. You can write code on any computer and test the results in real-time in your browser. Free online code generators will allow you to iterate and add to your code quickly. It's just a matter of finding the right tool for the job once you've determined what code to generate. Here are some websites that will assist you in generating CSS codes that will assist you in designing your web project quickly and easily. You can also use the generated code to improve your code, or you can learn how specific CSS codes affect the HTML tag and use this knowledge to become a master web developer.
ColorZilla Gradients

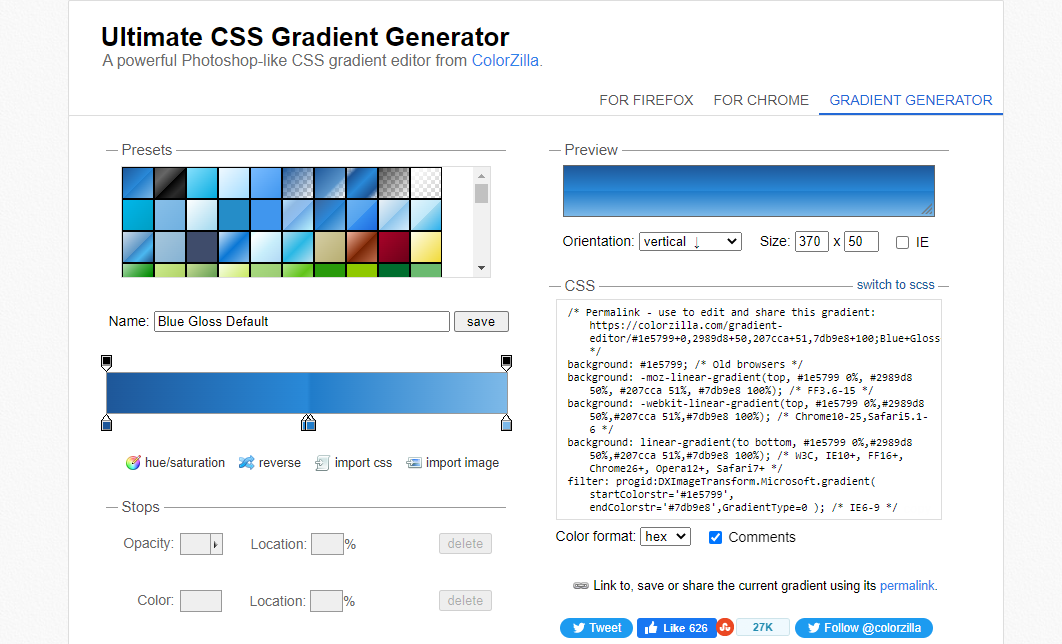
Gradients in CSS are always a pain. There are methods in Sass for creating your gradient mixins that work well. If you don't want to use Sass or need a simple visual editor, I recommend ColorZilla's Gradient Editor. It is free and includes a visual editor similar to Photoshop for generating gradient codes. You
can change the color positions and generate CSS code by moving sliders around a gradient box. It is possible to add and remove colors from the gradient and change the direction.
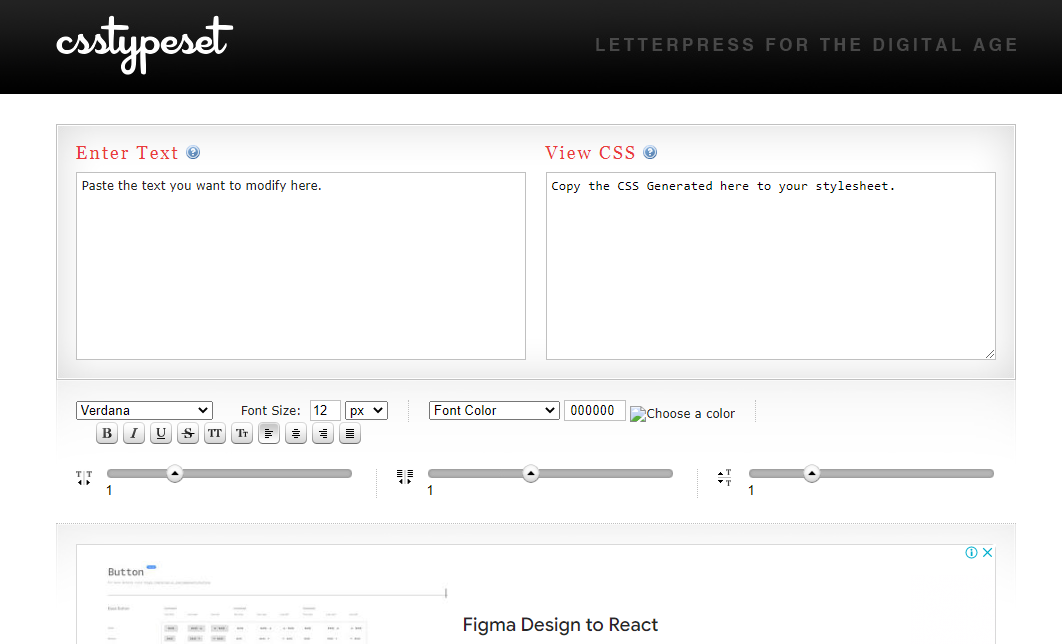
CSS Type Set

Have you ever wanted to try out different typographic styles to see how they look? The site to visit is CSS Type Set. You type some text and change the font family, font size, color, letter spacing, and other similar settings.
Everything is shown in real time, allowing you to see how the text would appear on a web page. The only disadvantage is the limited font selection. Could you also test Google Web Fonts? You can use Webfont Tester for this, but it does not produce CSS.
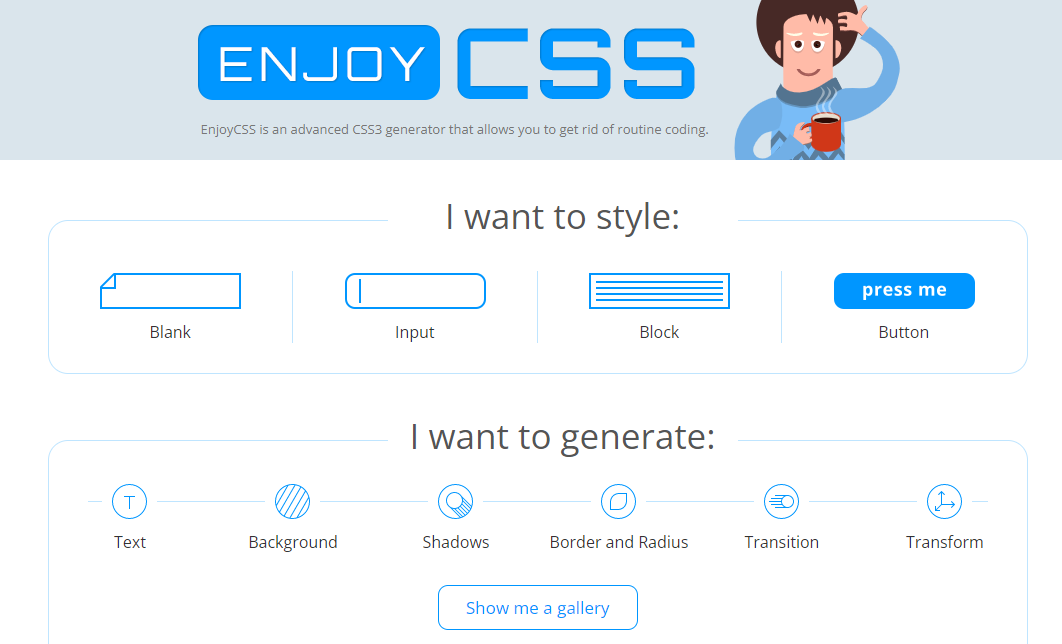
Enjoy CSS

The Enjoy CSS web app combines a code generator and a visual editor. You create page elements such as buttons and input fields and give them custom CSS3 properties. With all of the popular CSS properties, including transitions and transforms, you can create almost anything you can imagine. You can even try out different text effects on Adobe fonts to see how they look in the browser. The Enjoy CSS gallery, which contains free code snippets and pre-defined templates for buttons, inputs, and other similar items, is the best feature.
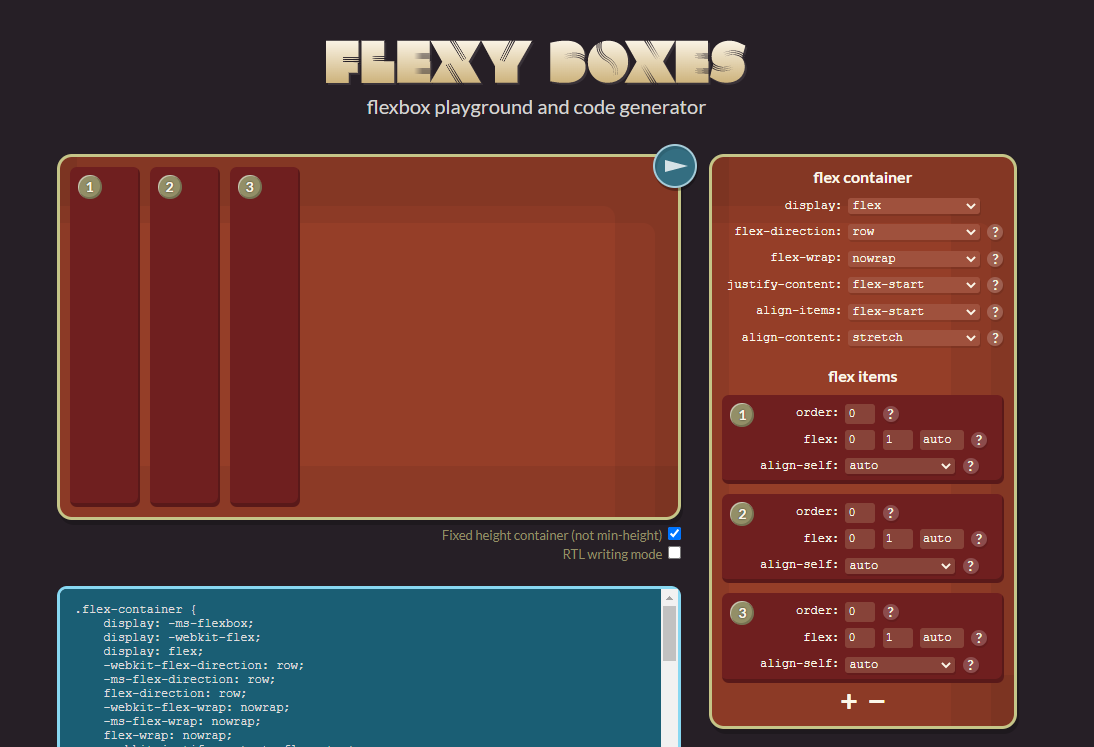
Flexy Boxes

If you're having trouble grasping the fundamentals of flexbox, try using Flexy Boxes. It discusses the differences between each flexbox version and how the rendering engines interpret the syntax. Because flexbox is still relatively new, fewer websites use it. However, once you understand how they work, you'll find it much easier to build projects and pave the way for future CSS flexbox layout adoption.


