Website Wireframing Process and Tools: Beginner's Guide
Jun 19, 2022 13877 seen
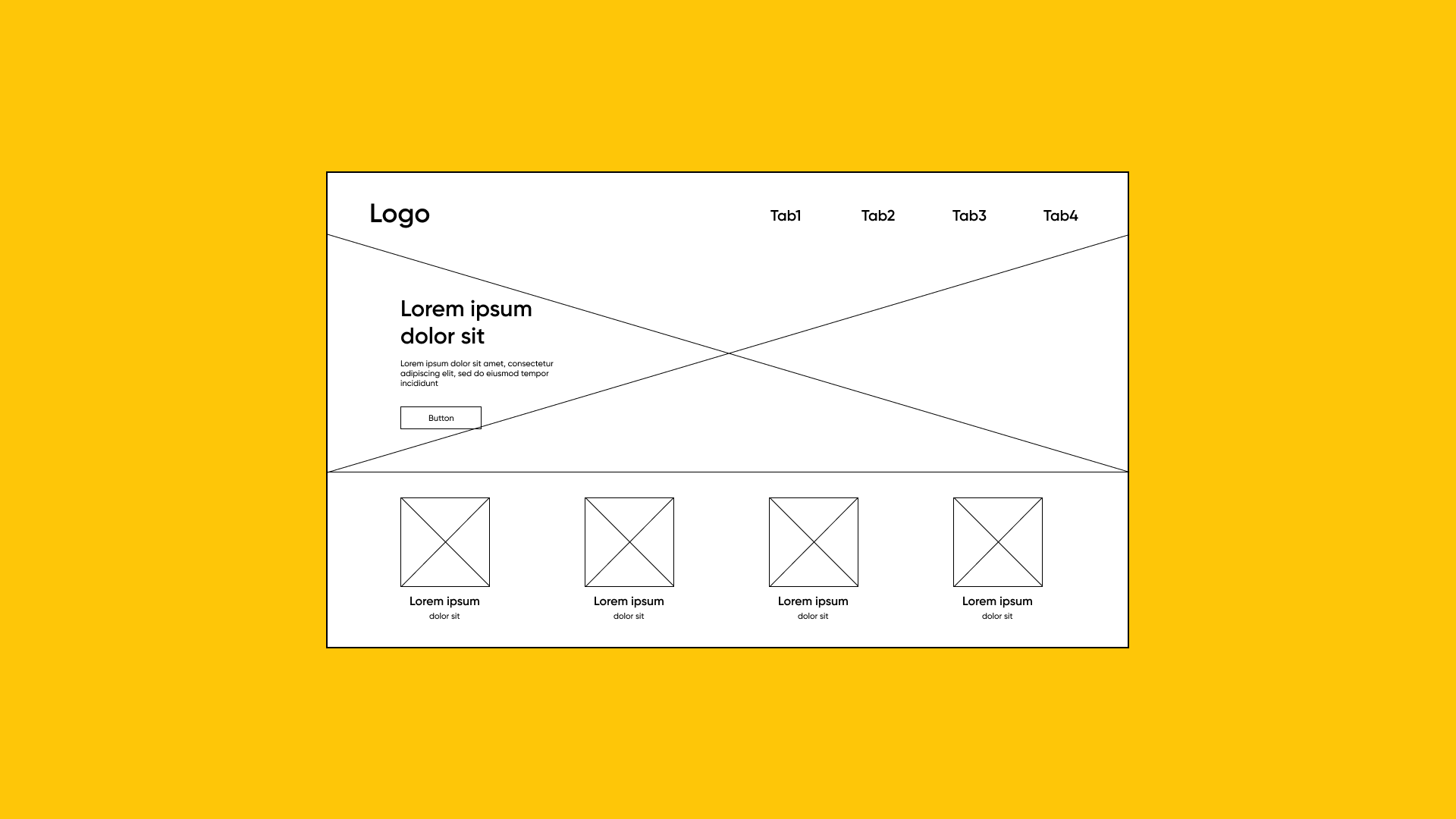
What Are Website Wireframes?
A new website design's significant elements and navigation are mapped out using a website wireframe. Before considering aesthetic design components like content and color schemes, it gives a sense of the site's functionality. Layouts and features such as menus and buttons are mapped out to evaluate the end user's overall experience.
A website wireframe also serves as a helpful map of the project, allowing team members to see where everything will go as they finish associated tasks.
Some designers or clients may try to persuade you to avoid this step, claiming it is unneeded and time-consuming. Wireframing, on the other hand, is about preparing oneself, and all excellent preparations take time. Working without a plan takes considerably longer, and you face the danger of the project failing.
The wireframing process can be broken down into several steps. Designers usually start with a rough sketch on paper, which is then translated into a digital wireframe using wireframing or design software. Finally, a high-fidelity prototype is created from the digital wireframe. The project is ready to move into the development stage when the prototype is approved.
How to Create a Simple Wireframe?
Identify the goal of the website
Before you put pen to paper to create a wireframe, it's a good idea to know your website's aim. While it may seem self-evident that you want to bring in as much traffic as your server can manage, consider what you want your visitors to view and do while they're there. Should they purchase at the end of their visit? Is it necessary for them to download an app? Perhaps you'd prefer them to look at a specific page before moving on to another site. Whatever your aim is, ensure your team is on board with it so that the rest of the process runs smoothly until your site is live.
Start by sketching
When the sitemap is finished, you may begin drawing wireframes. Although it may be tempting to start developing wireframes in your favorite design tools immediately, it's preferable to start with pen and paper.
Sketching is significantly faster than using software; you can quickly explore many concepts and layouts with just a pen and paper. When you sketch, you can utilize your imagination to put any thoughts that occur to your mind on paper. To put it another way, you're not constrained by the tools and limitations of design software. Consider filling in the primary headlines from the website material as you sketch. This will assist you in strategizing and visualizing how the information will flow, a crucial component of wireframing.
Understand the user flow
Wireframes aid in identifying and evaluating user flows, ensuring that everyone in your team is aware of how visitors should interact with each page on your site. This stage entails outlining each possible access point for a visitor to reach your site, then selecting a few major entry points to establish a journey flow. Before designing a wireframe, take some time to write down your user flow. When steps are written out rather than mocked up as a wireframe, it's easier and faster to shift them.
Get feedback
It's time to obtain input from the client and iterate now that the first set of digital wireframes is complete. Clients will be able to view how their information flows on the website and will be able to determine which areas need to be edited or improved.
When you exhibit your wireframes, make it clear that they are not designed mockups and are not intended to appear attractive. New clients with the web design process may become confused if this is not done. However, by focusing on the UX rather than the graphics at this stage, you can confidently continue forward with the visual design process knowing how the website is structured, and the pages are put out. With the client's permission, you'll probably have to make fewer changes in the future.
What's More?
You can visit our "Top 7 Wireframe Tools in 2022" page to find wireframing tools list or the "Wireframe Chrome Extensions for Designers" page for wireframe google extensions.


