Wireframe Chrome Extensions for Designers
Jan 25, 2022 14476 seen
What is a Google Chrome Extension?
Google Chrome extensions are programs that can be installed in Chrome to alter the functionality of the browser. This can include adding new features to Chrome or changing the program's existing behavior to make it more user-friendly.
The following are some Google Chrome extension examples:
-
Ads are being blocked from being displayed.
-
Chrome's memory usage is being optimized in order for it to run more efficiently.
-
Chrome add-ons for to-do lists and notes
-
Management of passwords
-
facilitating the copying of text from a website
-
Secure your web browsing and protect your privacy.
As you can see, extensions provide a wide range of additional functionality to help you complete tasks more quickly or get more from the websites you visit.
Unfortunately, while the majority of Chrome extensions are beneficial, some developers create extensions that alter Chrome's behavior in a negative way. Adware developers, for example, may install Chrome extensions without your permission that inject advertisements onto web pages you're viewing, change your default search provider to a site they control.
How to use a Google Chrome Extension?
The way you use a Google Chrome extension is determined by the extension itself. Most extensions usually run in the background and carry specific tasks for you. When you right-click on a web page, other extensions will add menu options to the menu, as shown below.
What is a Wireframe?
Now let’s talk about wireframes. I’m sure, you know what it is, or you’ve heard about it somehow, or if not, then keep reading. A wireframe is a two-dimensional representation of a page's interface that focuses on content prioritization and space allocation, as well as available functionalities and intended behaviors. Wireframes also aid in the establishment of relationships between the various templates on a website. Because of this, wireframes rarely include any styling, color, or graphics.
The Value of Wireframes
In this section, I want to discuss the value of wireframing. It can help:
-
By displaying paths between pages, you can connect the site's information architecture to its visual design.
-
Clarify how specific types of information should be displayed on the user interface in a consistent manner.
-
Determine the interface's intended functionality.
-
Determine how much space to allocate to a given item and where that item is located to prioritize content.
Creating Wireframes
It's important to remember that wireframes are maps of where your site's major navigation and content elements will appear on the page. Keep it simple because the goal of the illustrations isn't to depict visual design.
-
Colors should not be used. Instead of using color to distinguish items, use a variety of gray tones to communicate the differences.
-
Images should not be used. Images divert attention away from the task at hand. Instead of using a rectangular box sized to dimension with an "x" through it, you can use a rectangular box sized to dimension with an "x" through it to indicate where you intend to place an image and its size.
-
Only use one generic font. The topic of typography should not be brought up during the wireframing process. You can still resize the font in the wireframes to indicate different headers and changes in the hierarchy of the text information on the page.
Well, finally, we’ve reached the part, where you can find a list of 4 wireframe extensions for Google Chrome which you can use to create wireframes, quick sketches, and mockups; without leaving your favorite web browser.
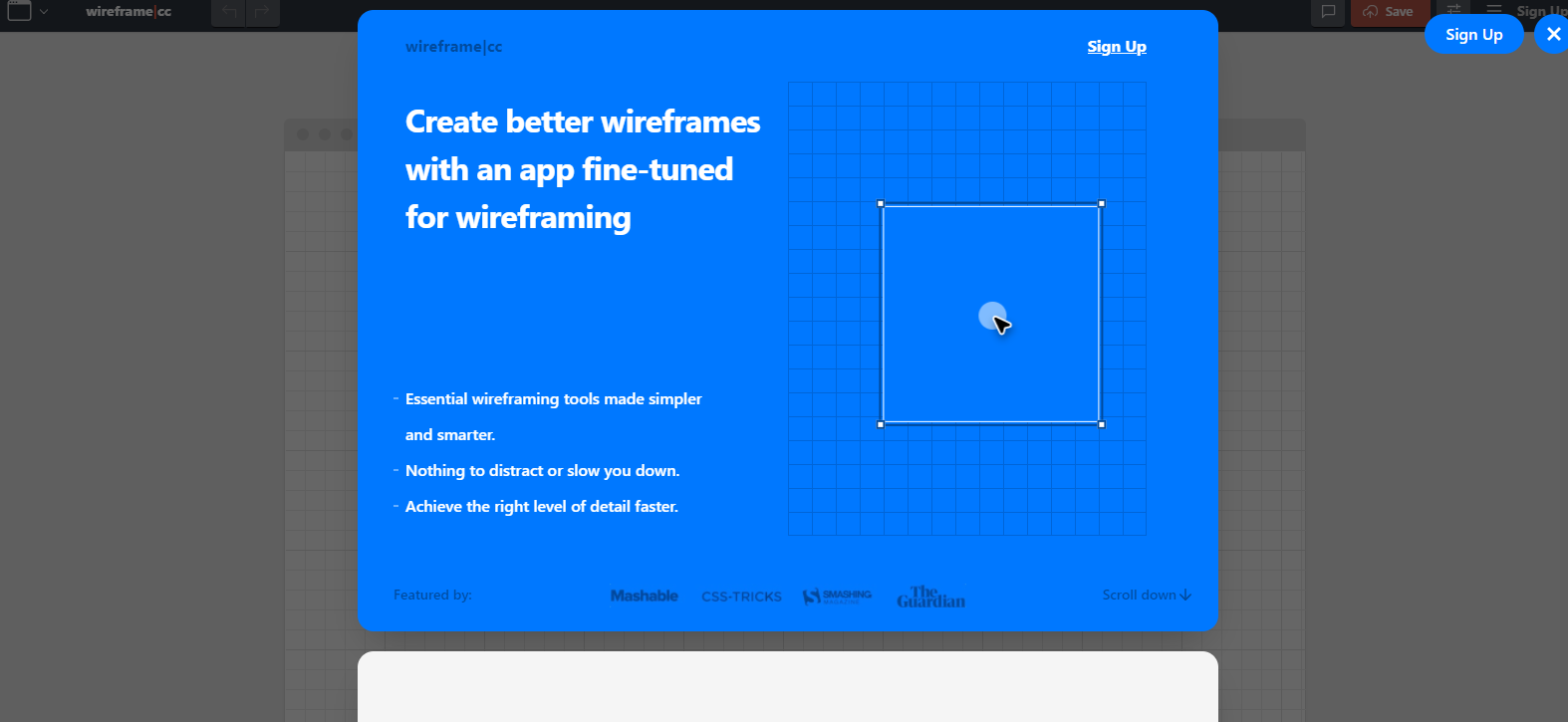
Wireframe.cc

Wireframe.cc is a wireframing app that works only with an active internet connection. The image above shows a very basic wireframe layout. There are dozens of different shapes available for creating layouts, including text paragraphs, squares/rectangles, headlines, images, and so on. Colors can also be changed, but there is only a black and white palette to choose from. Another popular chrome extension among designers is Wireframe. The elements of a page are displayed in a wireframe view, which makes designing easier. This extension can assist in the creation of the page's basic structure.
This extension helps you visualize the blueprint of other web pages and understand their design by displaying the elements, position and alignment.
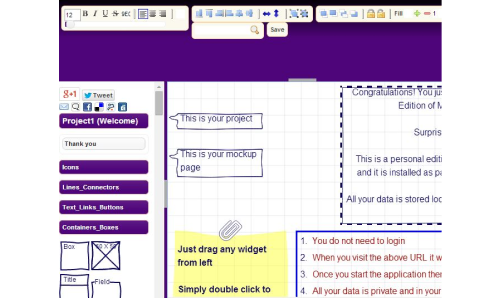
123 Wireframes

123 Wireframes is a more advanced wireframe extension that includes a large number of shapes that you can use in your wireframes and mockups. When you launch 123 Wireframes for the first time, it automatically opens an example layout. Hundreds of different shapes, icons, and text shapes are available in the left sidebar for use in your wireframes. The standard toolbar strip for formatting text, setting alignment, opacity, and so on is located at the top of the toolbar.
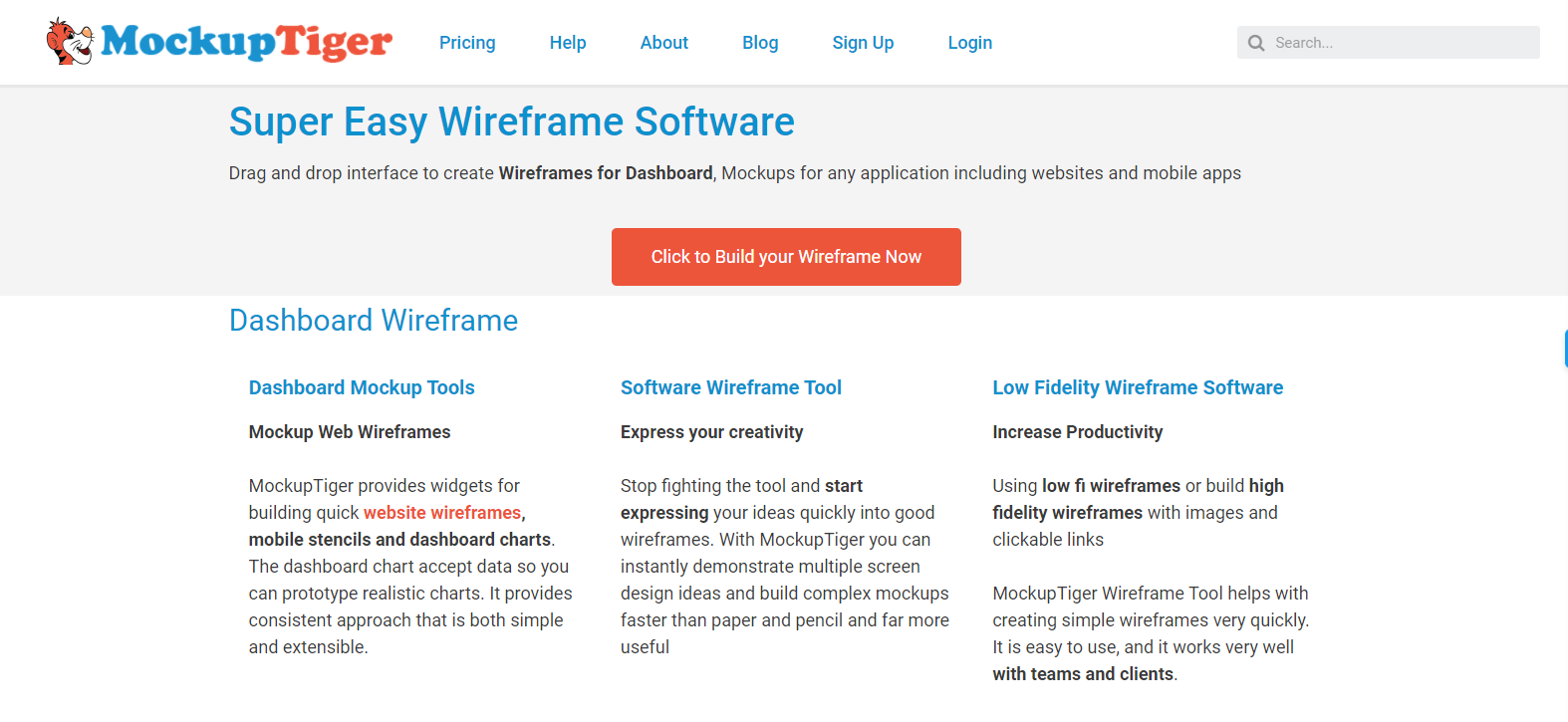
MockupTiger Wireframes

Because MockupTiger Wireframes and 123 Wireframes are both created by the same developer, you may notice some similarities. They have similar interfaces on the surface, but there are some differences under the hood. MockupTiger, for example, has a wide range of shapes to choose from. The rest of it is pretty much the same. Shapes are on the left sidebar, the toolbox is at the top, and the rest is an editing area for mockups and wireframes.
Instant Wireframe

Instant Wireframe is similar to Wirify, but it's a little more straightforward. A wireframe overlay is only applied to a website; it is not converted to wireframe in its entirety. Expect future updates to this extension, as it is still in development.


