The Difference Between Low-code & No-code
Jun 24, 2021 9933 seen
No-code vs Low code
Commonly, people can’t see the difference between no code and low code. This raises the question, does the difference matter? Will low code replace developers, similar to no-code?
The short answer is this:
Both no code and low code approaches were designed with the same goal: To develop products faster. However, uses can be very different.
- No code means no need for coding (developers). These platforms are targeted at companies looking to develop a product without a developer. But this comes at the cost of limitations and less flexibility. This is because you are working with templates and CMS. Examples of no-code platforms can be image-to-code converters, design-to-code converters, website builders, landing page builders, etc.
- On the other hand, low-code is aimed at developers. Helping them run faster, but allowing them to control the code and make changes as needed. This means no templates and the freedom to make changes.
No-Code Examples
Wix

A Code-Free Framework for Building Template-Based Websites. It is a website builder that allows users to create HTML-based websites. First, you select a template and then you can drag and drop to customize. The developer is not involved.
Wix is one of the best website builders out there because it offers cheap options, making it the cheapest website builder out there. It allows you to use both a drag and drop tool and design help.
There is a parallax scrolling function with the front plan and background of the site. The slider allows you to display images in different galleries. The Wix Pro Gallery further enhances the appearance of images. There is also a mobile version. It is the perfect website builder for small business owners, bloggers, and people with no design experience.
Webflow

Another good example of a no-code website builder is Webflow. With this platform, users can design, build and launch websites, web applications, prototypes, and landing pages without programming.
Webflow has its editor, CMS, and you host your site on its servers. Again, there were no developers.
It is somewhere between modern and traditional in terms of power and level of customization with the help of the host. This is the reason most web designers use it.
This builder brings you thousands of beautiful templates that are suitable for dynamic content and e-commerce, making it one of the best code-free website builders.
Zyro

Zyro is a website builder hosted by Hostinger. It is aimed at beginners with a minimalistic builder that teaches you how to use it. Builder provides artificial intelligence tools. It offers a generous, reliable, and cheap free data plan.
This simple website builder is available in multiple languages. It offers many templates including fashion, hospitality, design, and art. The colors can be changed, there are also ways to change the fonts.
Weebly

Weebly is one of the most popular contributors in the world. Weebly owns over 25 million websites on the Internet. It is a great tool for small businesses and individuals, whether they are new or experienced users.
The platform has certain unique features that make it developer-friendly. Weebly offers dozens of free themes in different categories like blogs, events, and business. It is the simplest tool of its kind, as the elements are subdivided into groups: commerce, media, structure, basic, and others.
Duda

What you need to know about Duda is that it is mainly sold through web design agencies and hosting companies that resell it. You will find some of these companies on this list. Curiously, even though they all sell the same software, they all rate it differently!
The Duda editor can seem disorganized and overwhelming - there are many tiny hidden menus and it can be difficult to keep track of where you go for this particular task.
The good thing about Duda is that it is customizable. There are tons of widgets and styling options out there, although customizing styles isn't as intuitive as a website builder like Squarespace.
Two cool features: they recently launched an app store and there are personalization features - for example, you can display a map if the person is from a specific city, or show a happy hour sale if it's a specific time of day.
Carrd

Carrd is for simple one-page websites. All of its themes are designed for one-page sites:
Since this is only for single-page websites, they may act differently.
For example, this builder is much cheaper than its competitors. Below is the cheapest Carrd plan compared to the cheapest plans from 7 other recommended website builders.
It also has the best editor and themes for one-page sites. You can technically create one-page websites with other website builders, but their interface might seem like a hack together. Carrd is exclusively for single-page websites, so the interface is designed for that.
You will only want to use this builder if your website is going to be a one-page website. If you're not sure if one page is right for you, after Carrd 15 of trying this builder minutes - you might be surprised how many pages will fit on one page!
Low-Code Examples
Many other low-code platforms have the same broader goal of automating development to speed up R&D teams.
Heroku

Heroku is a great example of a low code platform. It is a containerized cloud platform as a service designed to improve performance. With Heroku, developers can deploy, manage, and scale their applications. Heroku takes the hassle out of managing your servers. Allows developers to focus on core logic rather than rough work.
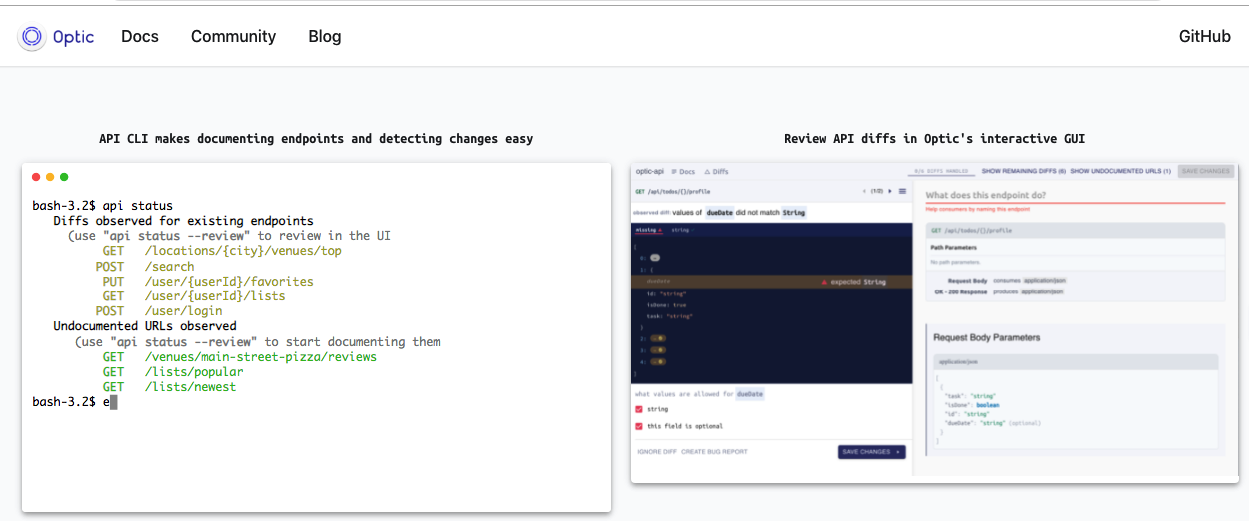
Optic

Optics are a great example of a low-code product. It focuses on developer-friendly workflows and automatically generates documentation for the API.
On their website, you can see the benefits of their product. It is a developer-friendly environment where engineers can take advantage of OpenAPI without having to learn specs or write YAML. That's the beauty of these low-code platforms.


