5 Tips For UI Design
Jul 19, 2021 8634 seen
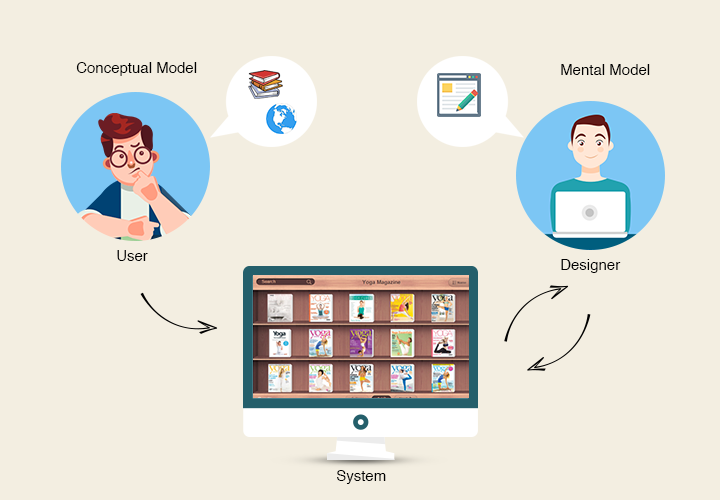
1. Know Your Users

First of all, you need to know who your users are - inside and out. This means that you know all the demographic data your analytics application can retrieve. But more importantly, it means knowing what they need and what is holding them back from achieving their goals.
What are their goals? What prevents them from achieving these goals? How can a website help them overcome or get around these problems?
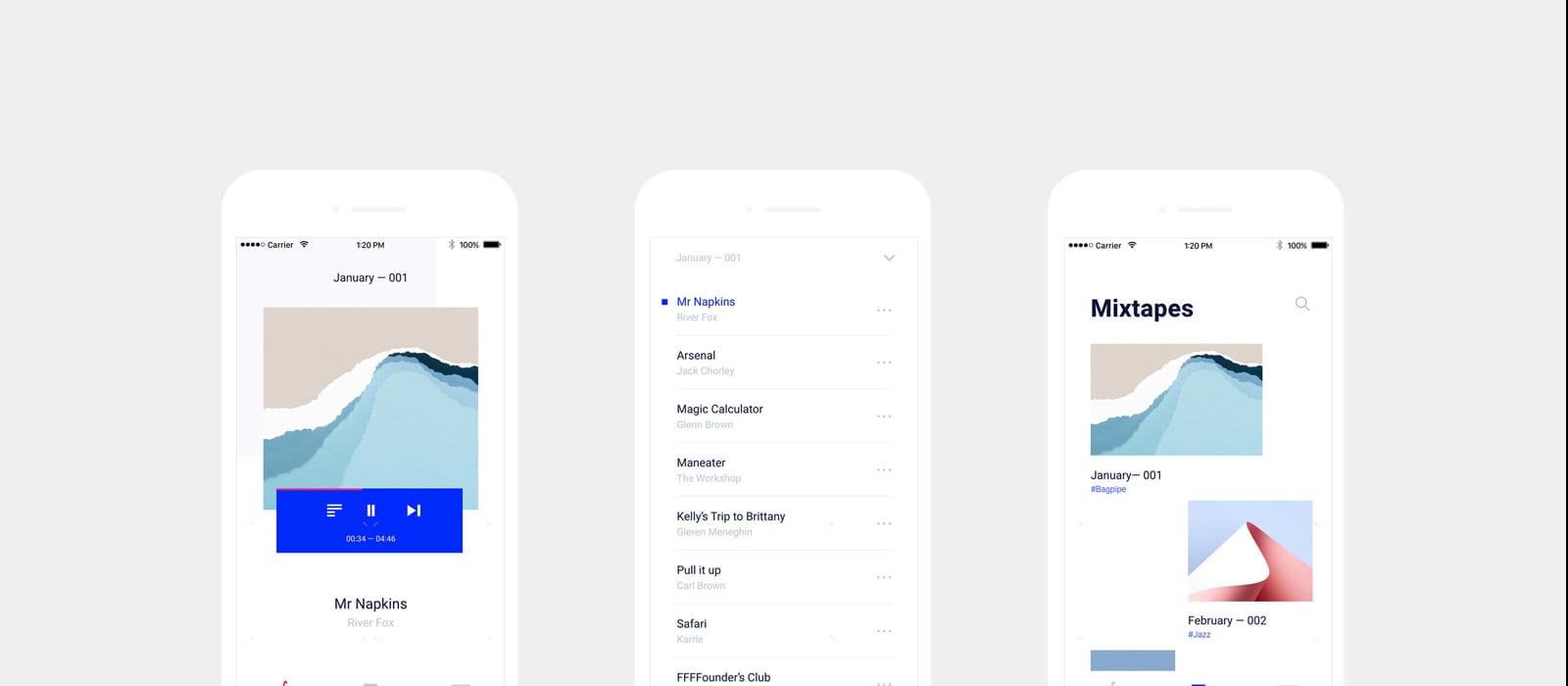
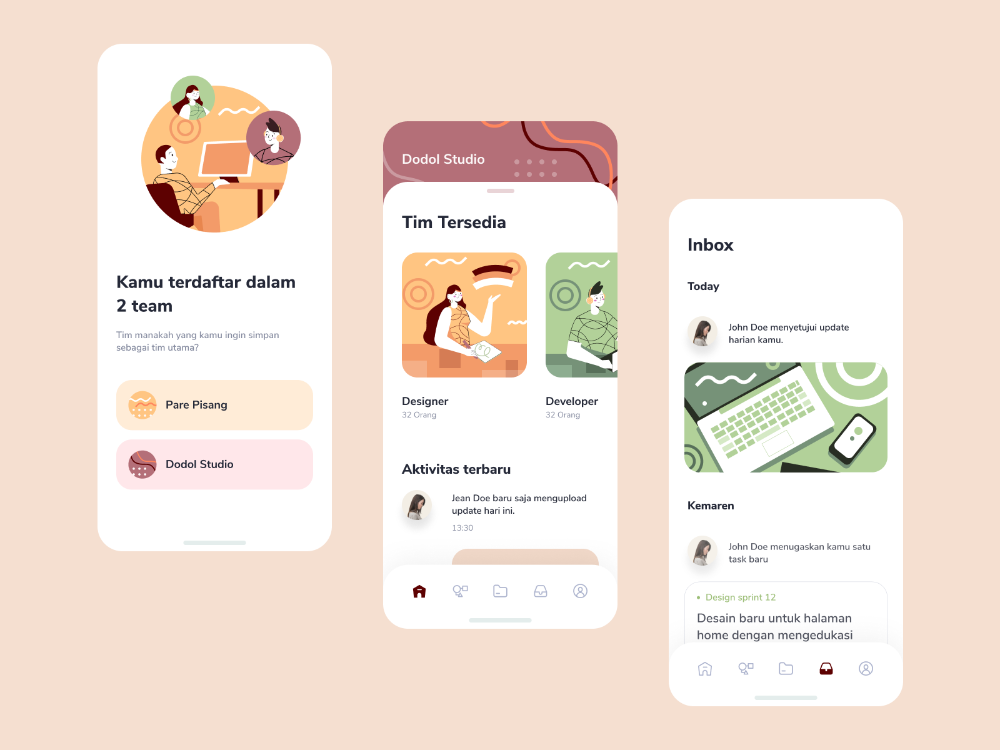
2. Define How People Use Your Interface

Before you start building your interface, you need to define how people will use it. With the growing adoption of touchscreen devices, this is a bigger problem than you might think. People use websites and applications in two ways: directly, by interacting with the product interface elements, and indirectly, by interacting with user interface elements external to the product.
3. Give Fast Feedback

Too often, digital interfaces do little, leaving us wondering whether to reload the page, restart the laptop, or just toss it into the nearest available window. Just make sure everything happens quickly. Usability.gov defines any delay over 1 second as an interrupt. More than 10 seconds - failure. And the last one is generous: For about half of the US population, 3 seconds is enough to cause rejection.
4. Think Carefully About Element Placement And Size

Make sure that buttons and other “click targets” are big enough to easily see and click. This is especially important for typography, menus, and other link lists, as lack of space will cause people to click on the wrong links over and over again.
Place the navigation around the edges or corners of the screen. The latter may sound counterintuitive, but it works because it reduces the need for precision: the user doesn't have to worry about exceeding the target click.
When thinking about the placement and size of elements, always keep your interaction model in mind. If your site requires horizontal scrolling rather than vertical scrolling, you need to consider where and how to engage users for this unusual type of interaction.
5. Make Your Interfaces Easy To Learn

It makes sense that the simpler something is, the easier it is to remember it in the short term. Therefore, try to limit the number of things a person has to remember to use your interface effectively and efficiently. You can make this easier by breaking information down into small, digestible chunks.
Pro tip: Avoid using "learn more" and similar non-specific text in links and buttons. Why? Because this text doesn't tell users what they "learn more" about. Oftentimes, people just skim the page looking for a link that takes them where they want to go and repeating 15 times “learn more” doesn't help. This is especially true for screen reader users.


