AI-Powered Tools For Designers
Sep 15, 2021 17571 seen
Artificial intelligence affected many fields in our life. In many areas, today almost everything can be done with the help of AI. Changes and challenges await us soon, which we will have to face in previously unimaginable ways. We will have to share our world with artificial intelligence by rethinking how we do work and our social models. Like many other industries, Artificial intelligence has affected the world of web design as well. In recent years, several tools have been created that are powered by AI. Several big companies already use artificial intelligence-powered design tools. While some of these tools are still in experimental stages and still require an improvement process, it has already become clear how artificial intelligence and its machine learning models can inspire a new way of working in design and front-end development.
AI provides designers with a range of options for making more informed, if not complex, decisions.
1. AI can help designers by keeping them closer to the latest design trends. AI also can allow them to focus on the bigger picture by doing most of the hard work.
2. Instead of spending hours digging through huge amounts of data, trying to find ways to improve it, AI can understand these problems and nudge designers in the right direction.
3. The power of AI is in speed and optimization. It can analyze huge amounts of data and suggest design adjustments that a designer can then select.
4. AI does not get tired and does not need coffee breaks, designers do not need to spend precious time keeping an eye on their software, looking for bugs over their shoulder.
5. Overall, having AI tools increases engagement, leads to more conversions, and overall provides meaningful experiences.
UIzard

UIzard is a tool that automatically converts hand-drawn wireframes into digital design and front-end code.
Simply by taking a picture of your sketch on paper with your smartphone, UIzard will turn it into a high-fidelity prototype in minutes. Once digitized export the design to Sketch, and get the front-end code. To transform your sketch into digital design and code, UIzard uses artificial intelligence through machine learning models, computer vision (technologies for creating artificial systems that derive information from images or multidimensional data), and deep learning networks.
This tool was created by an international team of engineers, designers and entrepreneurs who already foresaw the times in 2017 and created a system to generate code from a screenshot of a UI graphic.
Sketch2Code by Microsoft

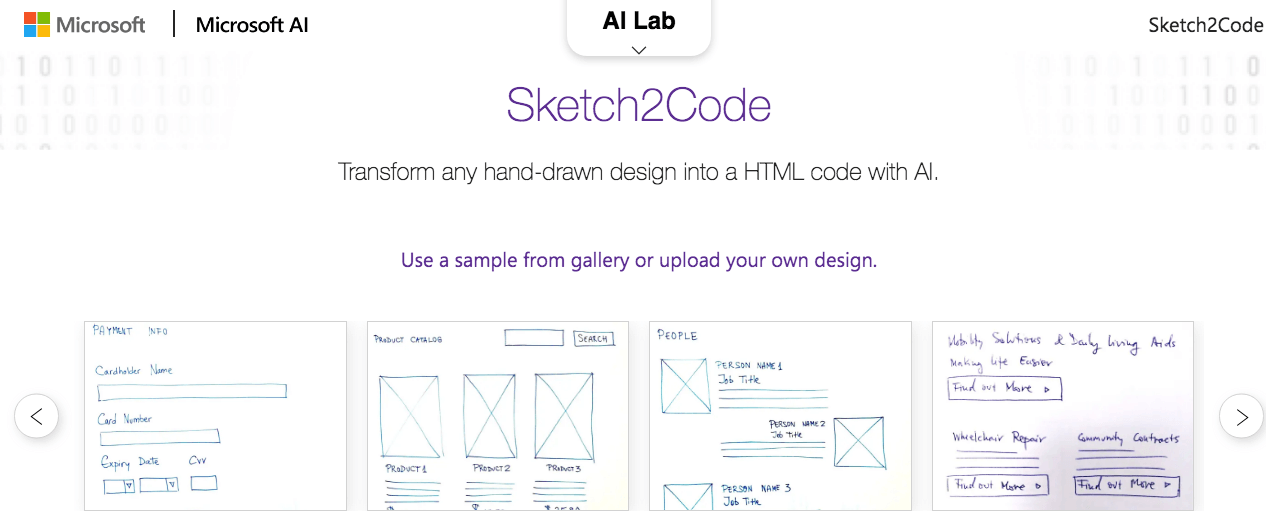
Sketch2Code was launched in late 2019 by Microsoft. It can turn your pen and paper designs into HTML prototypes using AI.
Using computer vision, the Microsoft team has created a system that understands what a designer is developing and translates it into HTML code. Sketch2Code allows you to speed up your hand coding process by automatically completing this task.
The Custom Vision and Computer Vision (Azure Cognitive Services) APIs are used for object identification and handwriting recognition; and objects are returned through the Azure cloud platform to help identify the layout. Then, the web application generates HTML code.
Playground by TeleportHQ

TeleportHQ is an open-source platform that uses Artificial intelligence and machine learning to create real-time design and coding tools.
In 2018, TeleportHQ introduced a video for the first time (see above) showing how a wireframe drawn on a board was translated into external code in real-time. The result was impressive! Since then, Romania-born TeleportHQ has continued to research AI for web design. Recently launched a beta version of a new AI-powered front-end development platform: Playground.
Playground is a platform for modern front-end development that requires little / no code. It is a visual development tool that allows you to quickly and easily create user interfaces without programming. TeleportHQ is currently working on a foresight engine for the platform. This means that while you work, the platform will suggest the most effective steps for you based on learning your behavior in it.
Zecoda

Zecoda is a tool that uses artificial intelligence to enable you to quickly and easily convert Sketch files to external code. Just upload your design file to Zecoda and in a short time you will be returned HTML, CSS and JavaScript code with the Vue.js framework. With Zecoda, you can convert your design into a responsive website without coding. Zecoda defines itself as a tool with 90% artificial intelligence and 10% human touch. This is because it combines the speed of deep learning with the quality and security outlined in the web developer's review. The code returned to you is always checked by the developer.
On their website, you can find examples of responsive websites built with Zecoda, aalso the pricing table.
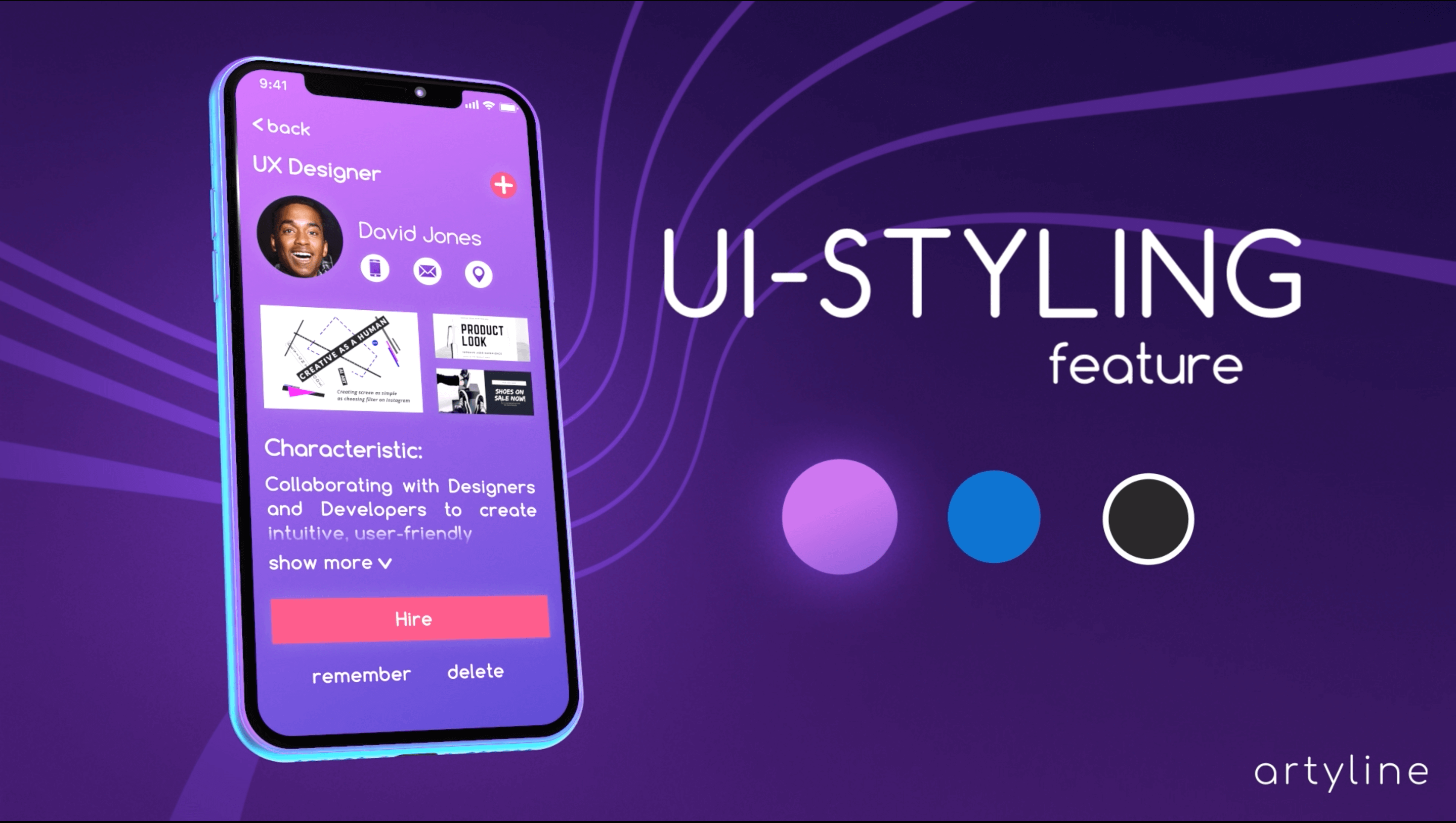
Artyline

Artyline is an augmented reality mobile app that lets you instantly create interactive, high-precision prototypes from your hand-drawn sketches. Imagine being able to view your paper prototype in augmented reality to present at a briefing. Artyline makes it possible!
In addition, this iOS app offers you the ability to choose creative screens with modern UI options and usability styles in real-time, as well as the ability to create usability testing with eye-tracking and click tracking analytics. The steps for using the app are simple: draw your sketch, scan it with the app, and in a few seconds you will have your digital sketch in AR.
Artyline is powered by artificial intelligence, which recognizes sketch elements using computer vision and transforms them into a mockup on your smartphone in augmented reality.
Let’sEnhance

Graphic design relies heavily on the clarity of the visual elements used in the design. If the design is not clear enough, it does not serve the purpose for which it was created. Let’sEnhance is an artificial intelligence tool developed by a Ukrainian startup that allows you to enhance images and enlarge (scale) them without making them pixelated. You can use a platform (which is basically their website) that uses machine learning to improve low-quality images. Thus, the site learns on its own, remembering how to improve a particular photo.
The tool has basically 3 filters;
- Anti-JPEG filter that removes JPEG artifacts and converts the image to PNG format.
- A boring filter that can enlarge an image by 4 times while retaining all the details.
- A filter that allows you to add important details to your images.
All in all, a great AI tool for image editing; free!
Khroma

Color is one of the basic elements of graphic design and therefore has a lot to do with the success of your design. Khroma is an AI color tool for designers to help them find and save their commonly used color palettes. The tool uses AI to understand a set of colors that you like or usually use and automatically create a palette for your future designs.
This can be very helpful for designers when using their brand colors to separate and preserve color palettes for different clients.
Conclusion
It is quite clear that artificial intelligence is not going anywhere, and we can only understand it and get the most out of it, always considering that this technology remains ethical and respectful of human labor.
The tools shown above allow us to understand how artificial intelligence can help simplify the work of designers and front-end developers. The development of these tools will help us in design and will speed up the processes of creating web projects. However, we will have to consider if these tools will ever be able to bypass the features of some professionals, such as front-end developers. If it's really still hard to come up with an AI that creates creative designs, it's no longer absurd to imagine a tool that generates front-end code on its own, as the tools above demonstrate. The challenge of web design is to understand how we can support artificial intelligence in creating digital projects without losing our "human" value.
Like every revolution, artificial intelligence will also open up new prospects in which new job opportunities will emerge, but some professions will also be lost.


